インストールしたVSCodeの設定を色々とイジったのでメモ。随時更新していきます。
まず、VSCodeの設定を変更するには[Ctrl + ,]でsettings.jsonを開き、jsonファイルを編集する。設定の編集は、変更したい設定にカーソルを当てると左側にペンのアイコンが出るのでアイコンをクリック→設定を選択するという順番。

Contents
設定
全般
半角スペースを表示
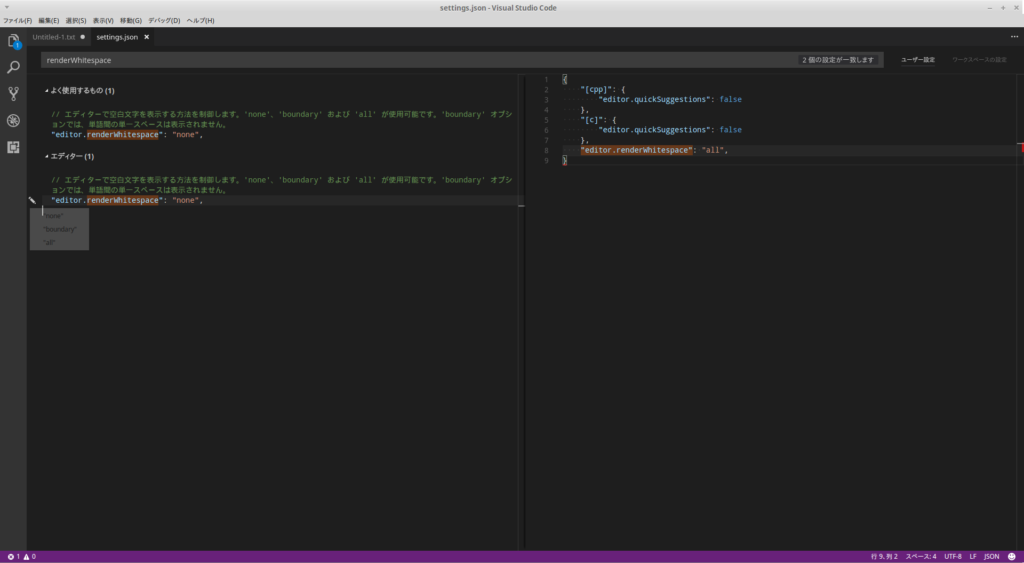
editor.renderWhitespaceを変更する。
// エディターで空白文字を表示する方法を制御します。'none'、'boundary' および 'all' が使用可能です。'boundary' オプションでは、単語間の単一スペースは表示されません。 "editor.renderWhitespace": "all",
半角/全角スペースを見やすくする
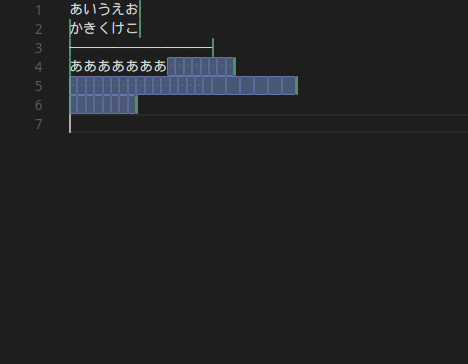
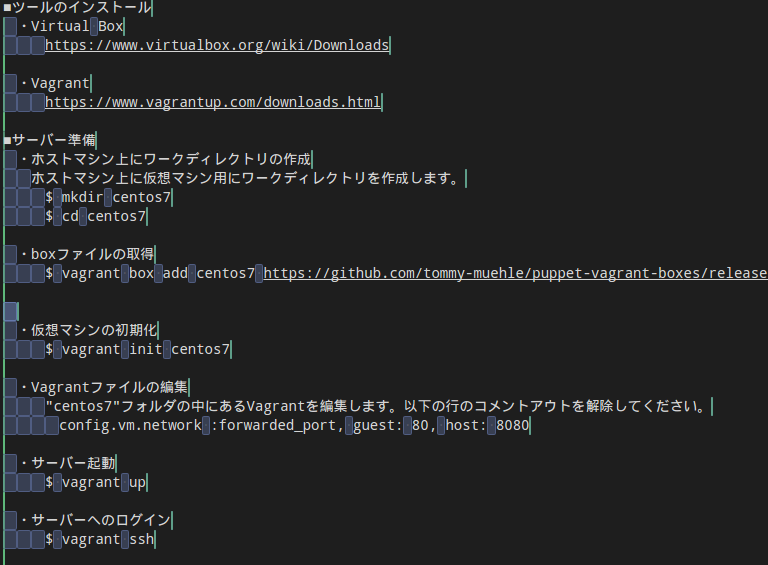
↑の方法だと半角スペースが「・」で表示される用になるけどまだわかりにくいのでもっとわかりやすくしたい。
http://qiita.com/satokaz/items/cb45d82f6f8f1e24c0d6
こちらを参考にWhitespace+をインストールする。
- 「Ctrl + Shift + x」で拡張機能画面を開く
- 検索BOXで「Whitespace+」を検索してインストール
- コマンドパレットを開き(「Ctrl + Shift + p」)、「Whitespace+ Toggle」で有効化

トグル操作が必要なのが面倒かなぁ・・・。
一度有効にすれば設定が保存されるみたいです。
自動エンコーディング
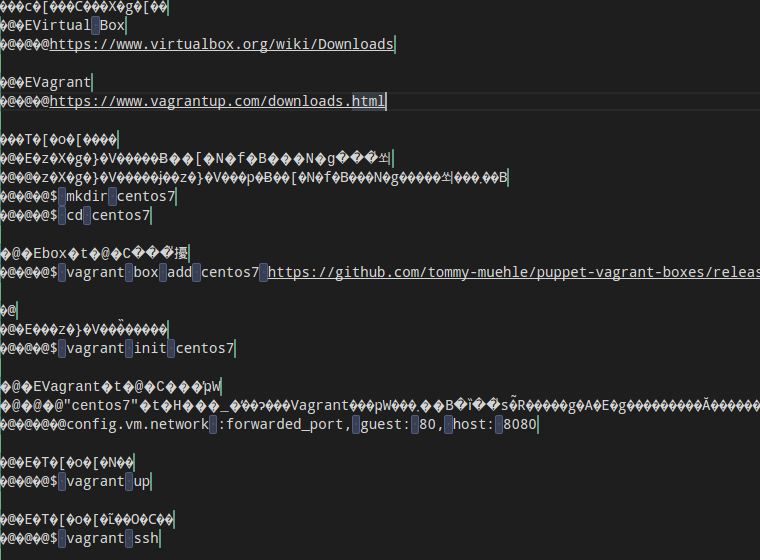
VSCodeのデフォルトエンコーディングは”UTF-8″であるのに対してWindowsで作ったファイルは”Shift_JIS”に設定されていることが多いです。Shift_JISで作られたファイルをUTF-8で開こうとすると文字化けして正しく読めないので、エンコーディングの変更が必要になります。
 ,
,
// ファイルの読み取り/書き込みで使用する既定の文字セット エンコーディング。 "files.encoding": "utf8",
が、この方法だといちいち手動で切り替えなければならず面倒臭いので自動でエンコーディング判定される用にする。
// 有効な場合、ファイルを開くときに文字セット エンコードを推測します "files.autoGuessEncoding": true

統合ターミナルを変更する(windowsの場合)
「Ctrl + `」で統合ターミナルを開くことができますが、windowsの場合デフォルトでは「cmd.exe」です。私の職場のPC(Windows7機)では、Cygwinをメインに使っているので「Ctrl + `」でCygwinが起動する様に変更します。
- [設定]-[統合ターミナル]の”terminal.integrated.shell.windows”を変更
"terminal.integrated.shell.windows": "C:\\cygwin\\Cygwin.bat"
拡張機能
拡張機能はCtrl+Shift+Xで拡張機能のMarketplaceを呼び出し、検索してインストールする。
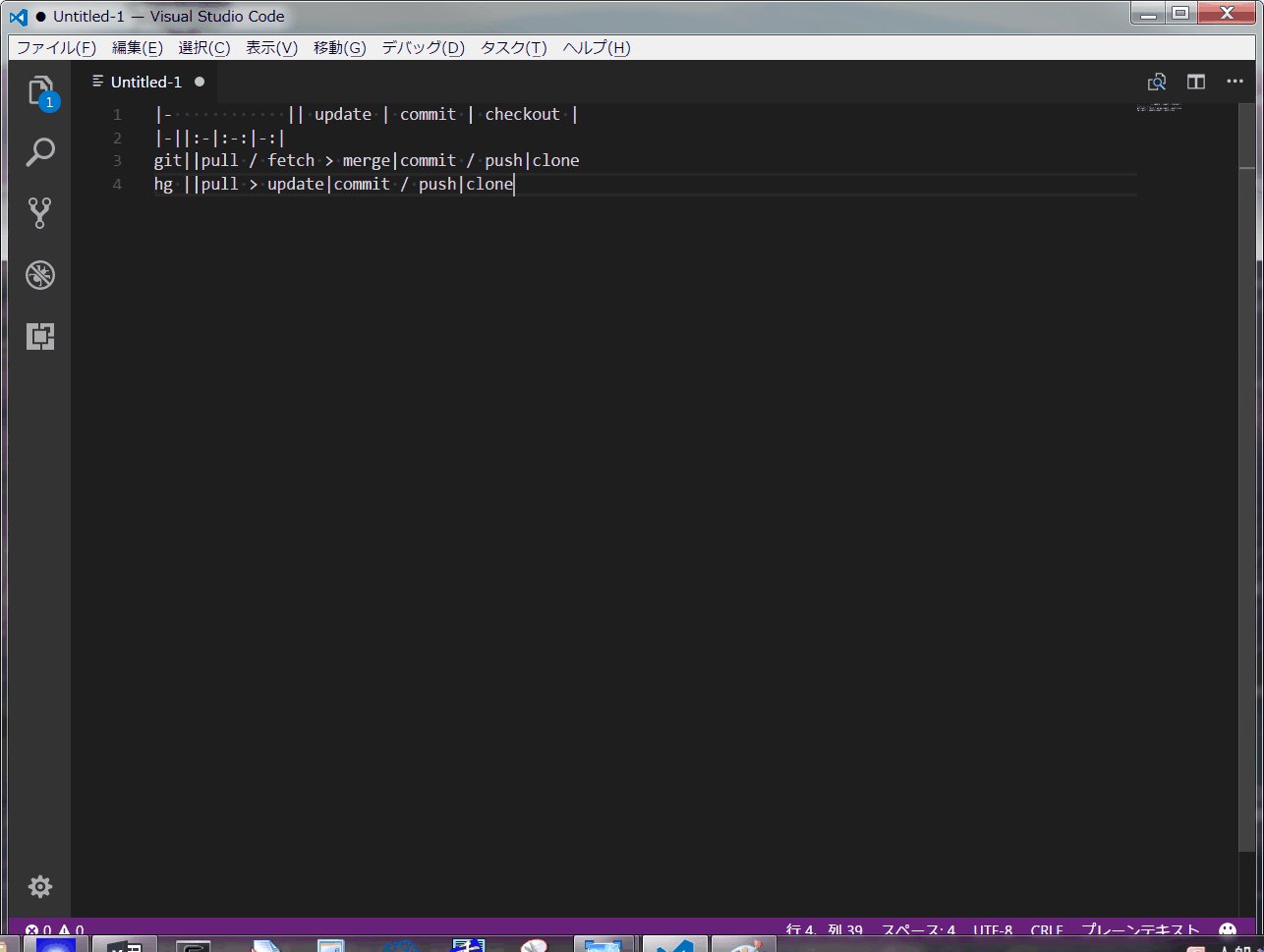
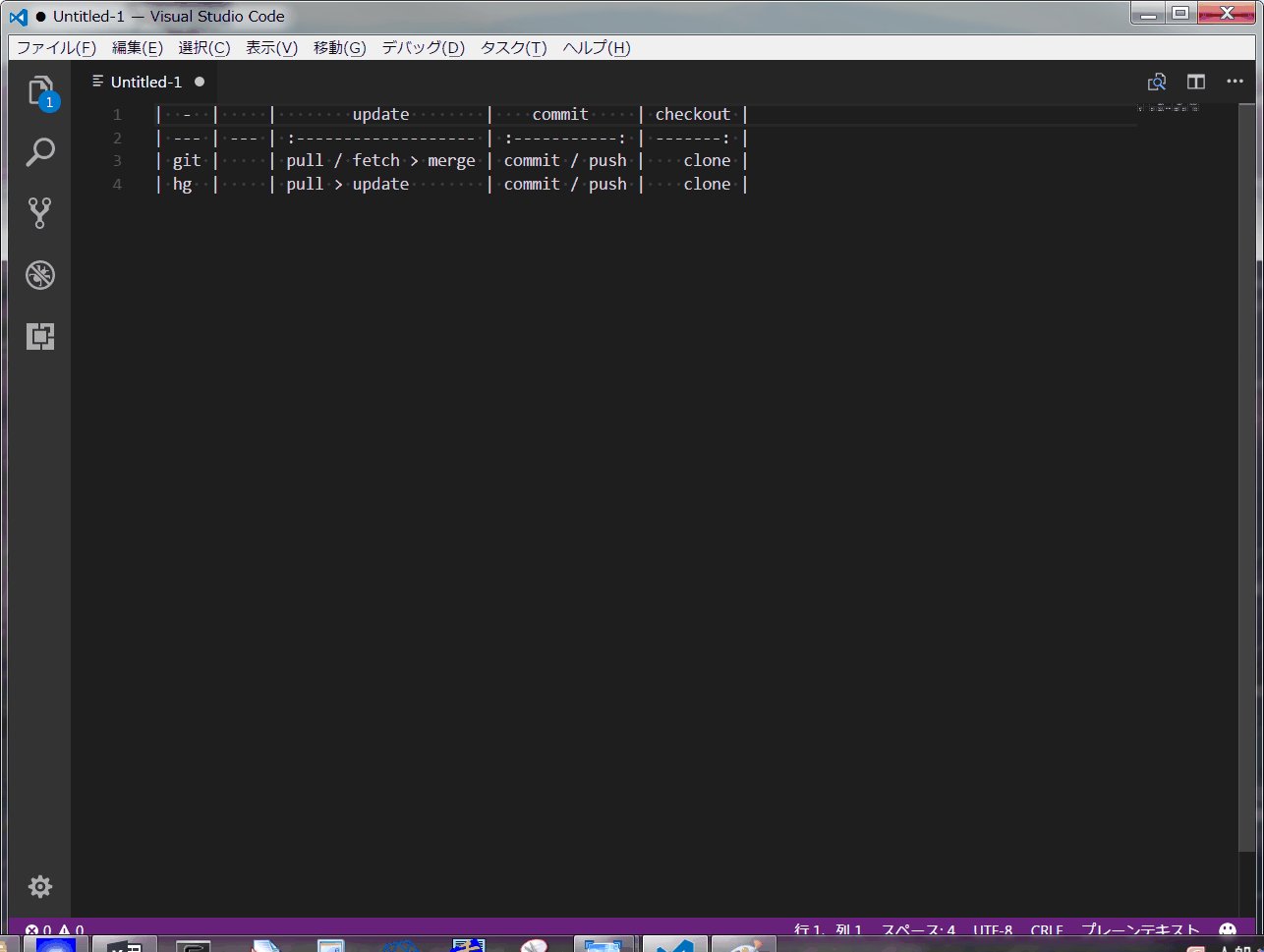
Table Formatter
テーブルをフォーマットしてくれる(そのまま)。種類は色々ありますが、Tableで検索すると初めに出てくる+作者が日本人?なのでこれにしました。
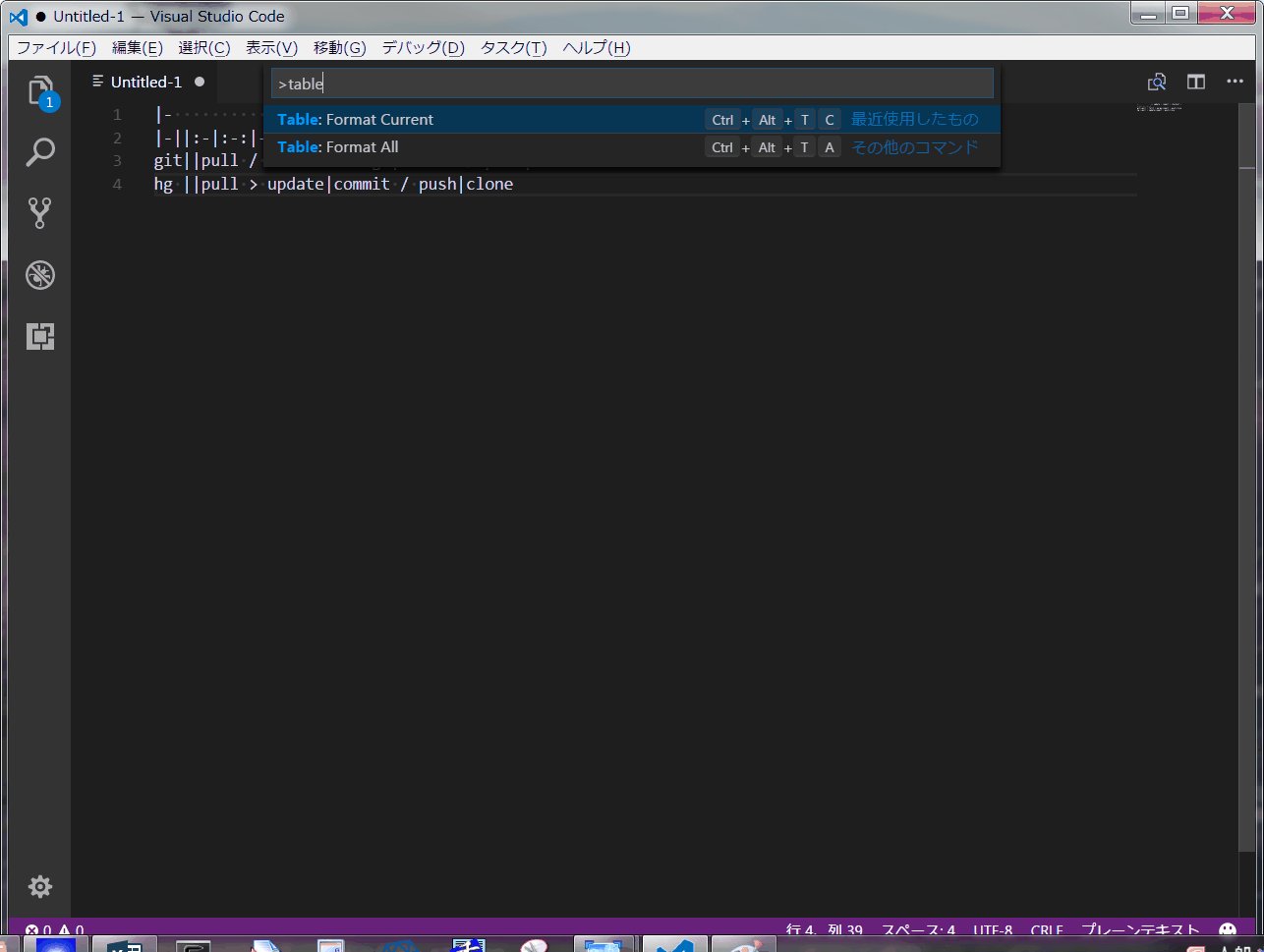
「Ctrl + Shift + P」でコマンドパレットを開き、「Table:FormatCurrent」か「Table:FormatAll」します。または、ショートカットで「Ctrl + Alt + T C」か「Ctrl + Alt + T A」でも同じです。

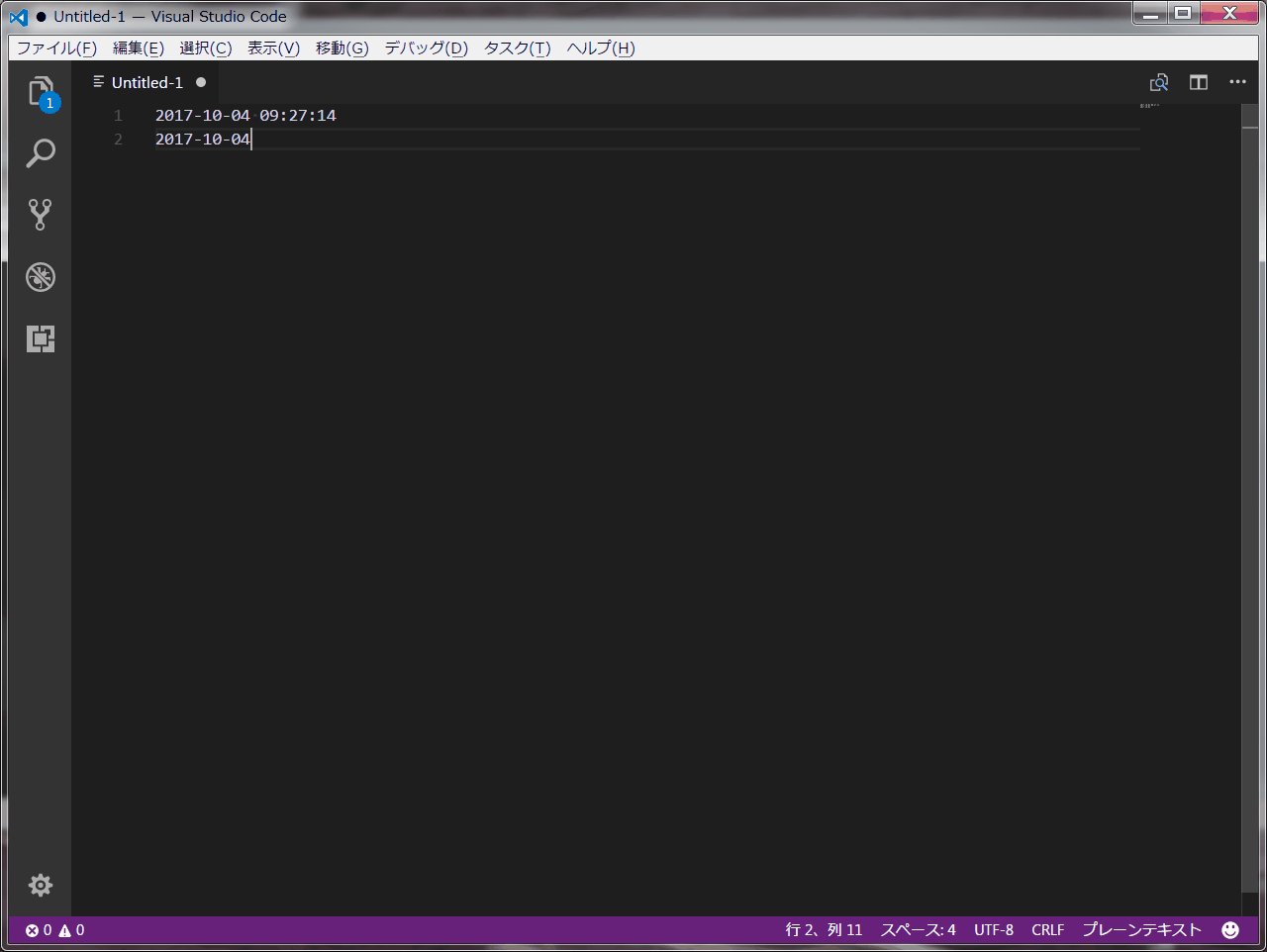
Insert Date String
「Ctrl + Shift + I」で現在の日時を挿入します。何気に一番使用頻度が高いかもしれません。

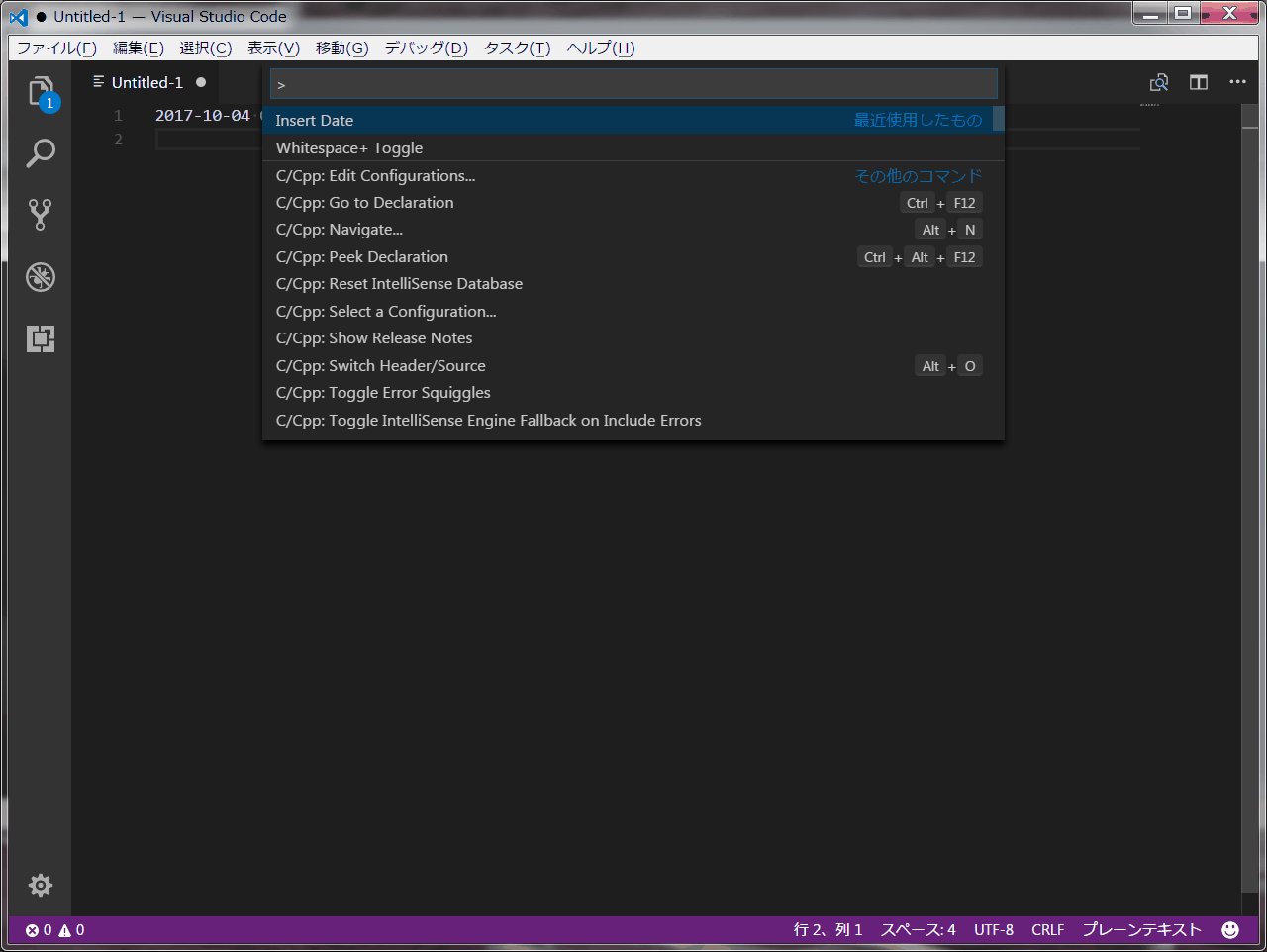
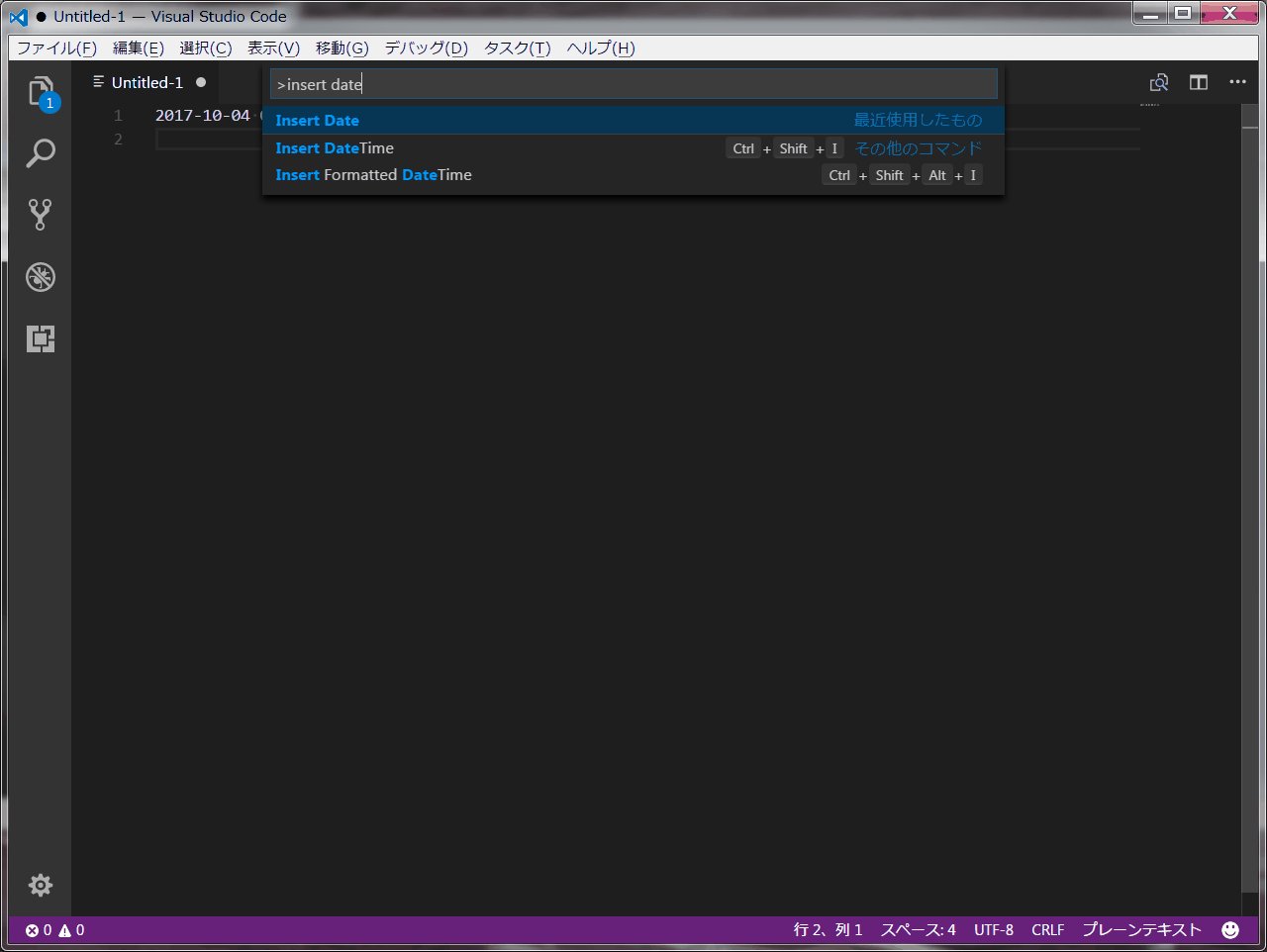
「Ctrl + Shift + P」でコマンドパレットを開き、「Insert Date」で日付のみを挿入することもできます。

個人的には「Ctrl + Shift + I」で日付のみにして欲しかった・・・。
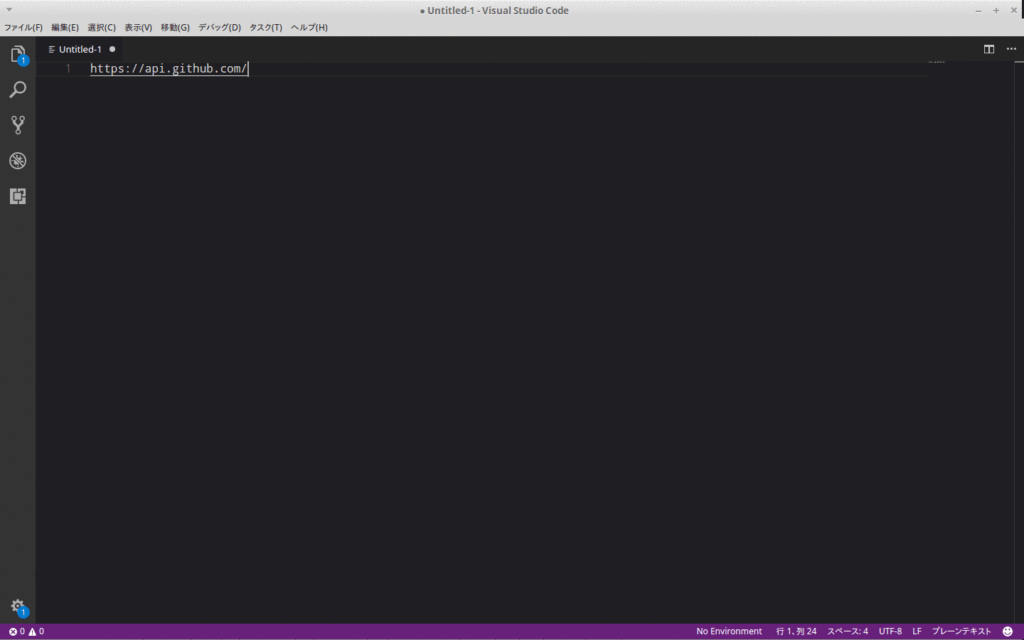
REST Client

↓詳しい使い方はこちらに大変良くまとめられています。
Arduinoの開発


ショートカット
| 動作 | キー |
|---|---|
| 拡大 | Ctrl + +(Ctrlキーを押しながら+(プラス)キー) |
| 縮小 | Ctrl + -(Ctrlキーを押しながら-(マイナス)キー) |
| ウィンドウ分割 | Ctrl + \ |
| Markdownプレビュー | Ctrl + Shift + V |
| 統合ターミナルを開く | Ctrl + ` |
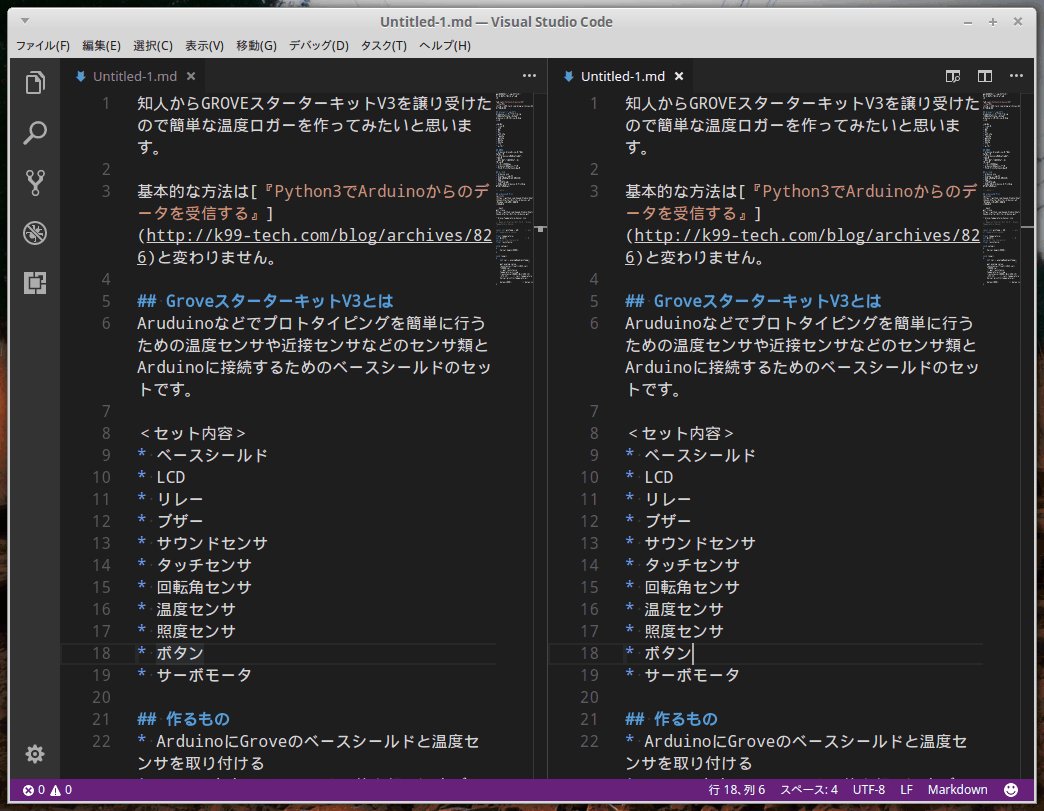
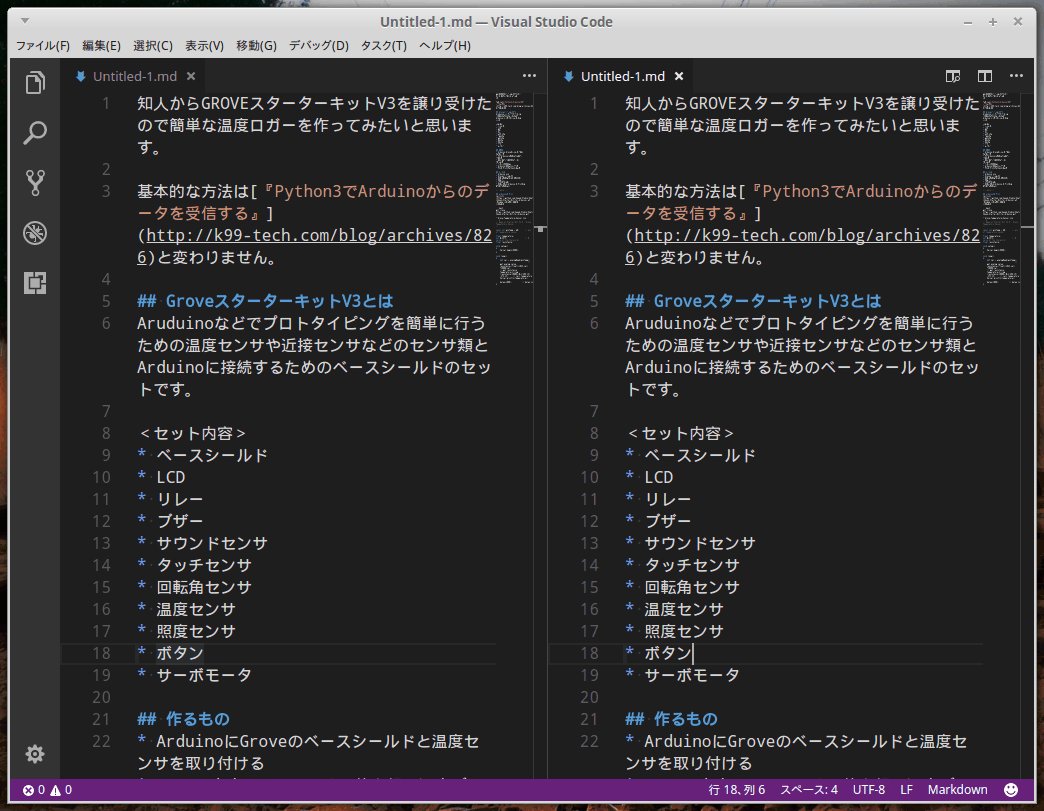
ウィンドウ分割(Ctrl + \)

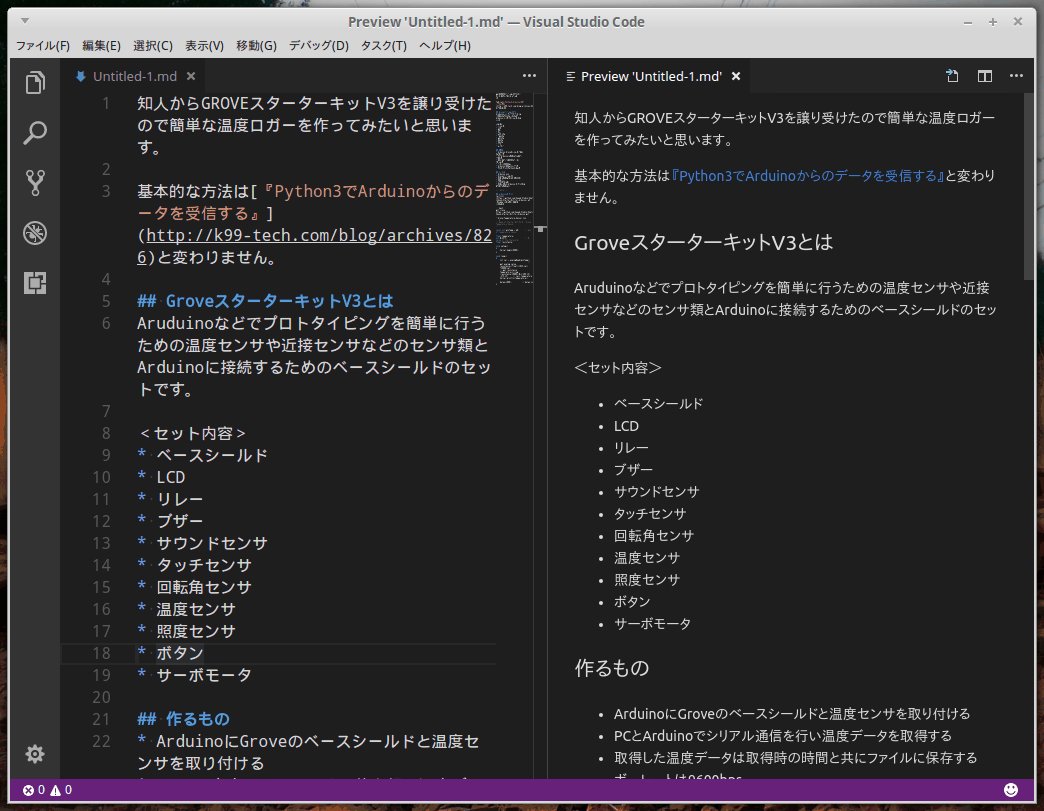
Markdownプレビュー(Ctrl + Shift + V)
Visuao Studio CodeでMarkdownを書く場合はほぼ必須のショートカットです。「Ctrl + K V」でも同じ動作になります。むしろ分割も一気にやってくれるのでこっちのほうが便利か?

ショートカットキーを追加
別記事にまとめました。
https://k99-tech.com/blog/archives/909
関連記事




コメント