普段はwordpressの管理画面にログインしてこのブログの記事を書いていますが、エディタが微妙に使いにくいのと効率を上げたいなぁと思ったので、別の方法を模索していました。そんな時、ローカルでMarkdownでブログの記事を書いてwordpressに投稿できることがわかったので早速環境を構築したいと思います。
環境
投稿先のブログはwordpressで運営しています。
ローカル環境は、PCのOSはLinux Mint 17.1、エディタはVisual Studio Code(以下、VSCode)を使用します。
wordpressでMarkdown記法の有効化
wordpressでMarkdown記法を使いたい場合、Jetpackというプラグインを使うことが多いようですが、Jetpackには他にも色々な機能が搭載されていて、Markdown記法を使いたいだけの場合には少々オーバースペックのようです。そのような場合、Jetpackの中のMarkdwon記法だけを使いたいという場合は、『JP Markdown』プラグインを使うと良いようです。早速インストールして有効化しましょう。
【WordPress】ライティングを爆速化!Markdown導入プラグイン2つ&記法を簡単に紹介 | Web Shufu
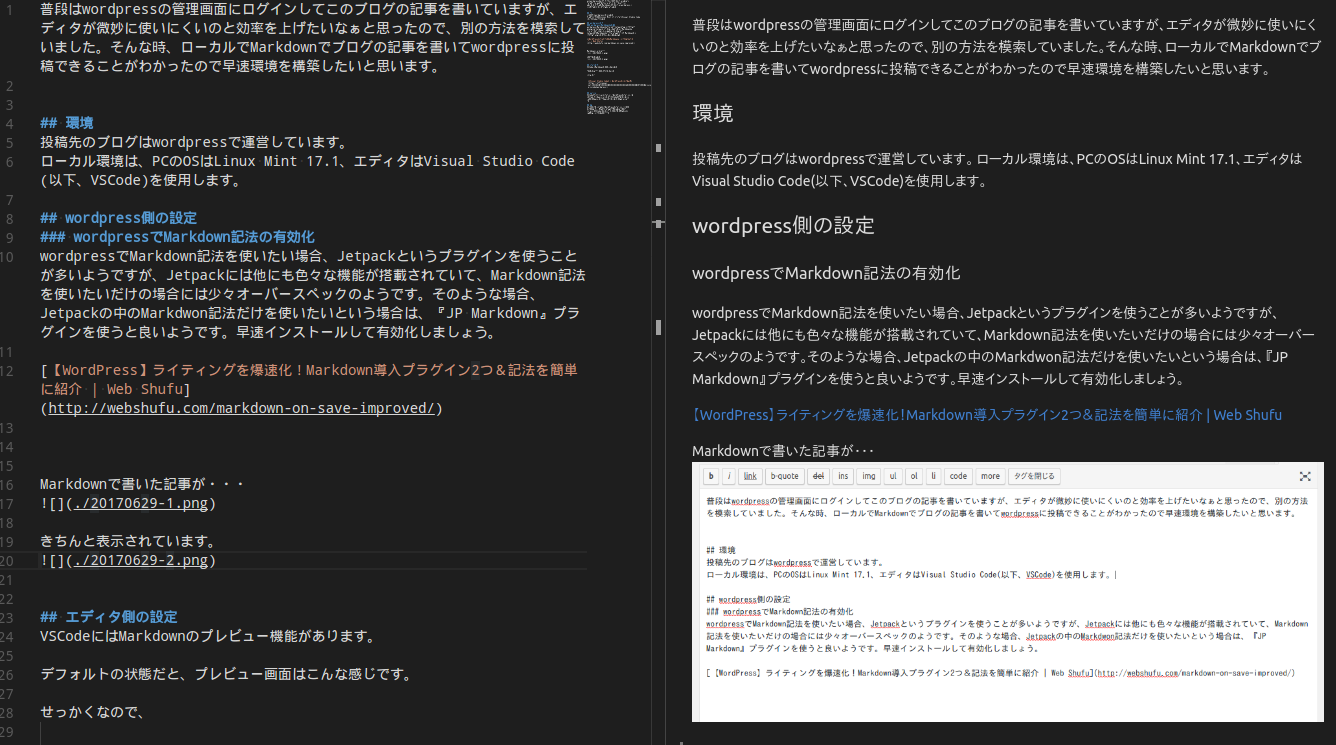
Markdownで書いた記事が・・・

きちんと表示されています。

VSCodeで記事の執筆
VSCodeのインストール方法はこちらの記事を参照してください。
VSCodeでブログ用の記事をMarkdown記法を使ってゴリゴリ書きます。VSCodeにはMarkdownのプレビュー機能がありますのでプレビューを横に表示させながら書くと良いです。
プレビュー画面はこんな感じです。

Markdown記法はパッと見とっつきにくい感じがしますが、慣れてみればこれほどライティングが捗る記法は無いんじゃないかというくらい楽チンです。少なくとも従来のHTML風なWordpress記法よりは格段に書きやすいです。また、VSCodeにはIntelliSense (インテリセンス)、Snippets (スニペット)やEmmet(エメット)と言った、ソースコードや文書のライティングを協力にサポートしてくれる機能があるので、本当に執筆速度が3倍高速になると言っても過言ではないです。
いざ、投稿!
VSCode画面でCtrl+aで記事をコピーした後、WordPressのエディタに貼り付けます。ここがアナログでダサいですねorz。なんとかVSCodeの画面内から投稿までできないものか。EmacsなんかだとEmacsの中から投稿まで出来ちゃうみたいですが・・・。
課題
現状、画像ファイルなどは、一度記事をWordPressのエディタに貼り付けてから画像ファイルのアップロード→リンクの埋め込みという手順を踏んでいますが、これも何とかしたいですね。VSCodeから記事の投稿と同時に画像ファイルへのリンクも差し替えてくれるようなプラグインは無いものか・・・。


コメント