Visual Studio Codeの拡張機能「Twitter Client」をインストールすることで、タイムラインを見たりツイートしたり出来るようになります。
職場のPCでソフトのインストールが規制されていてもVisual Studio Codeさえインストールされていれば・・・
Contents
インストール
[Ctrl + Shift + X]キーを押して拡張機能の検索ウィンドウを開き、検索窓に’Twitter’と入力します。
するとTwitter Clientが出てきますのでインストールします。インストールが終わったら一度Visual Studio Codeを再起動します。

初期設定
Twitter Clientをインストールしたら次はアカウントの設定を行います。アカウントの設定はTwitter Clientで用意されているSetup Wizardを使って行います。
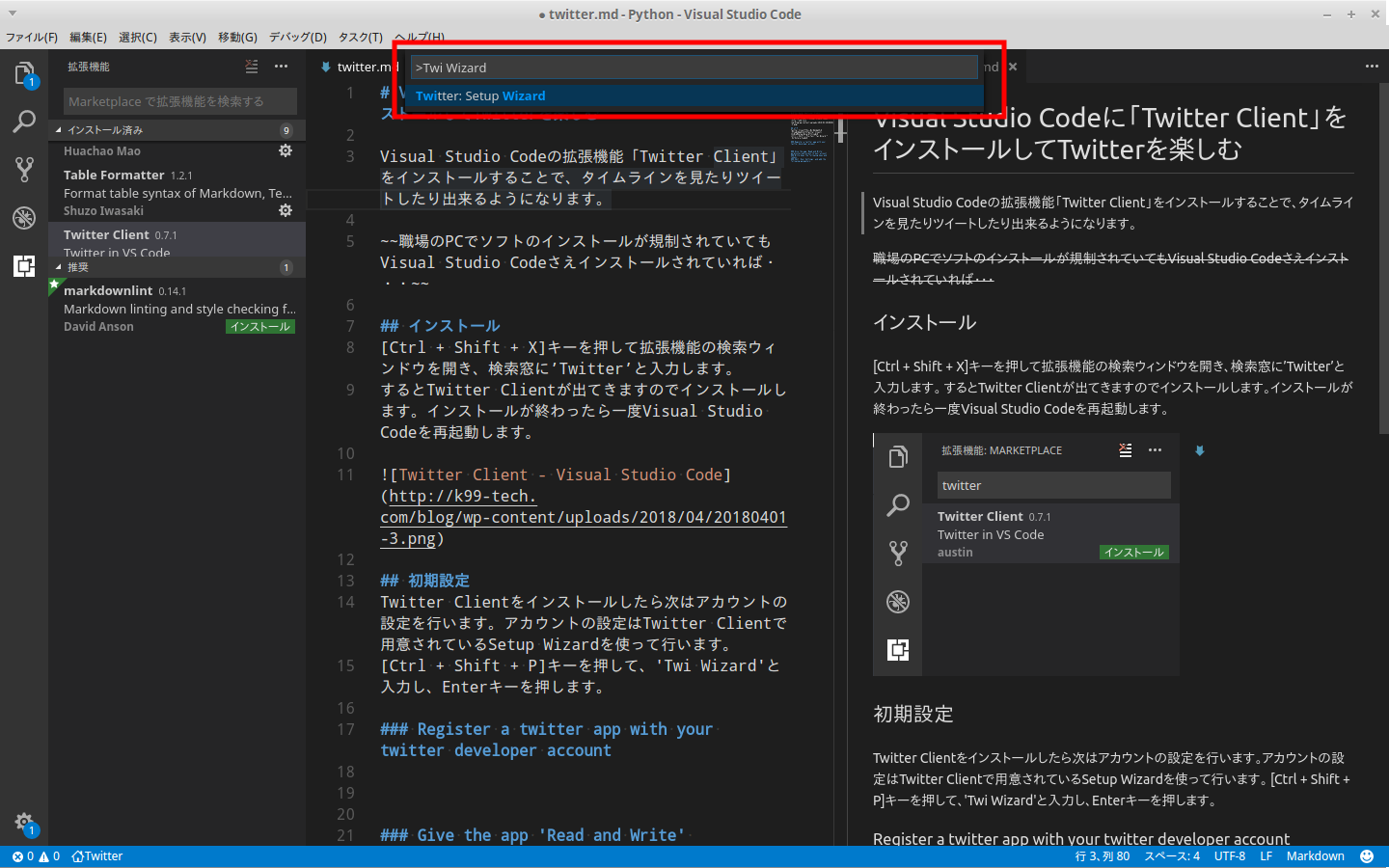
[Ctrl + Shift + P]キーを押して、’Twi Wizard’と入力し、Enterキーを押します。

Twitter Developer AccountにTwitter APPを登録する
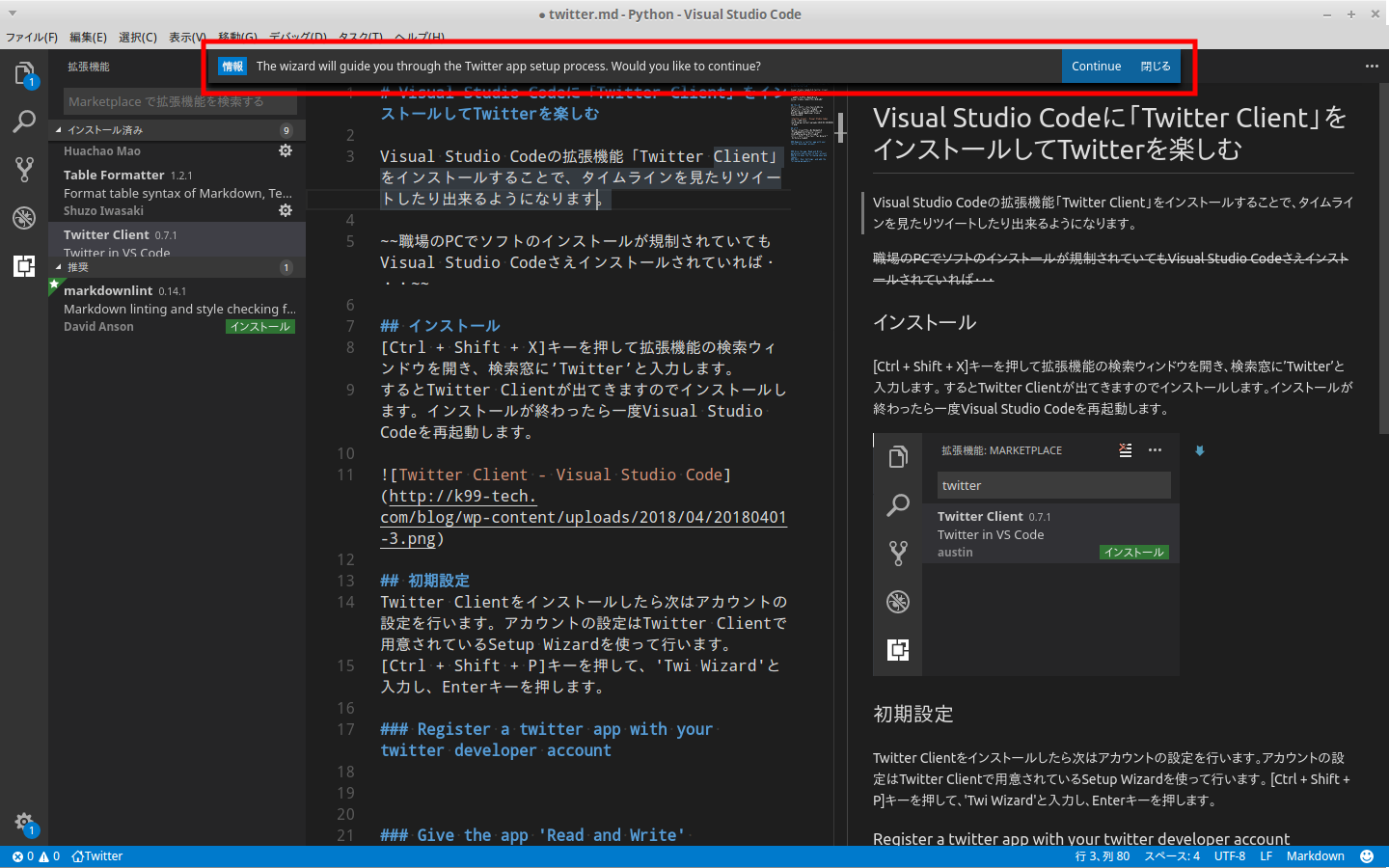
Twitter APPのセットアップをはじめますか?→[Continue]

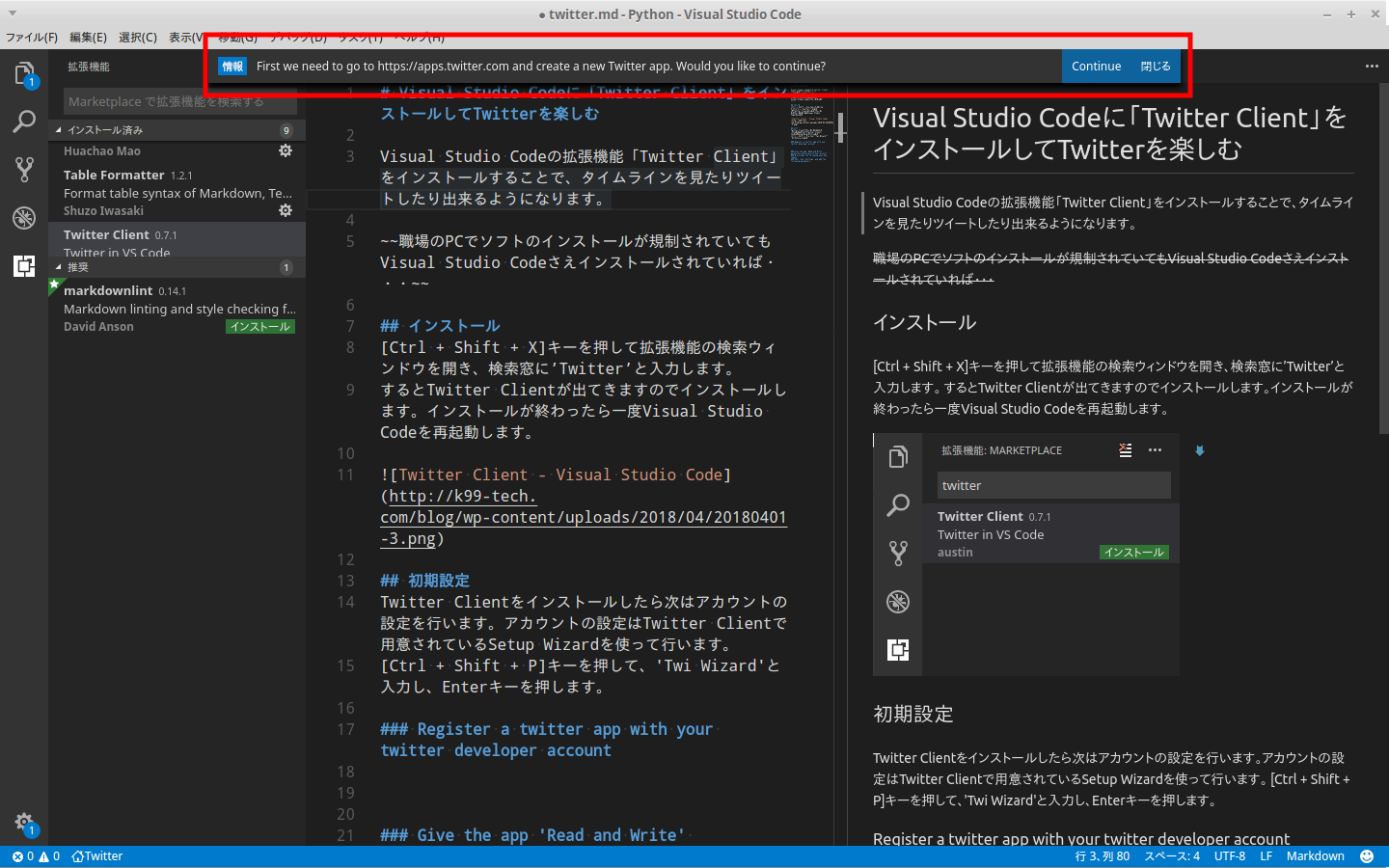
https://apps.twitter.com/にアクセスしますか?→[Continue]

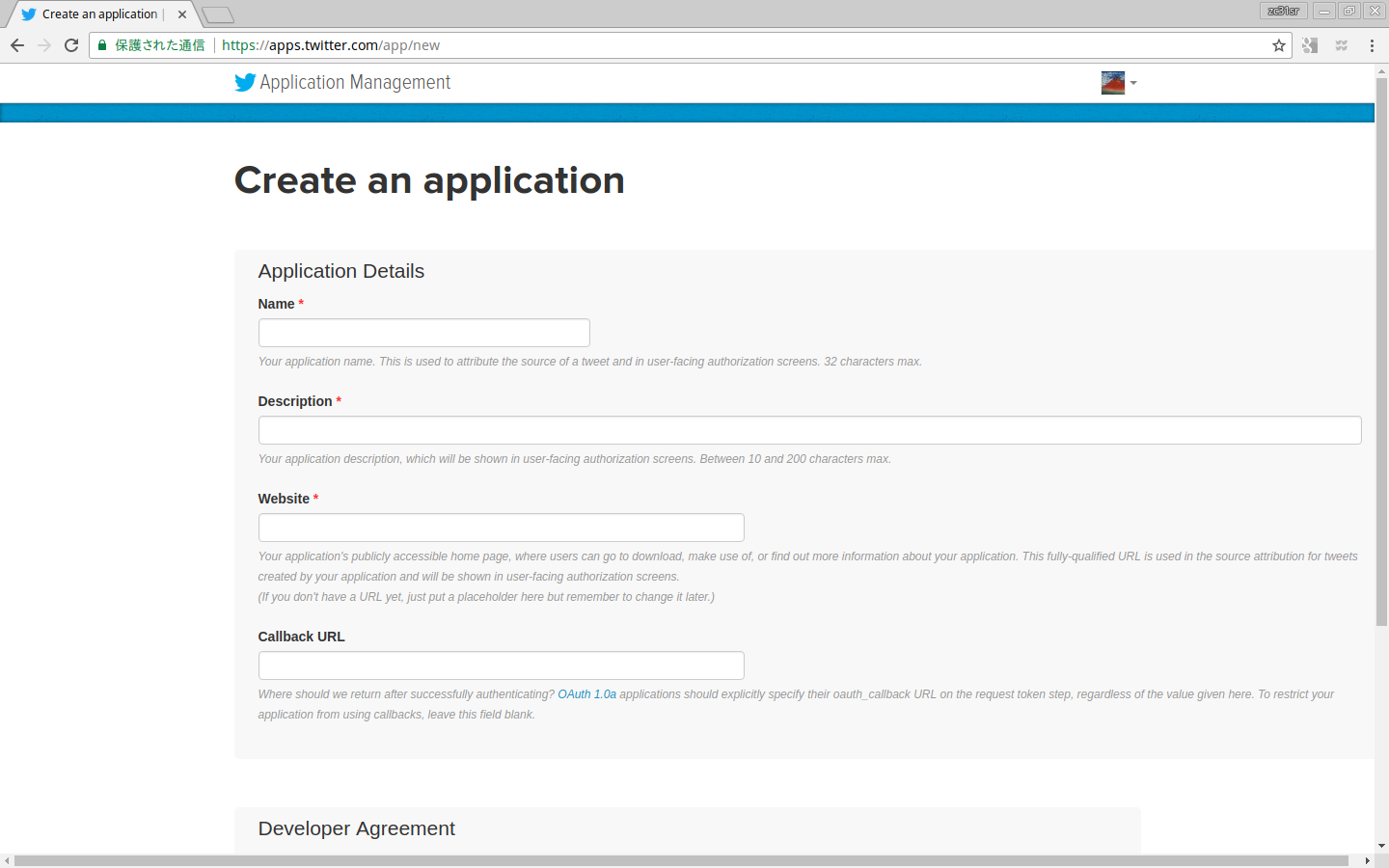
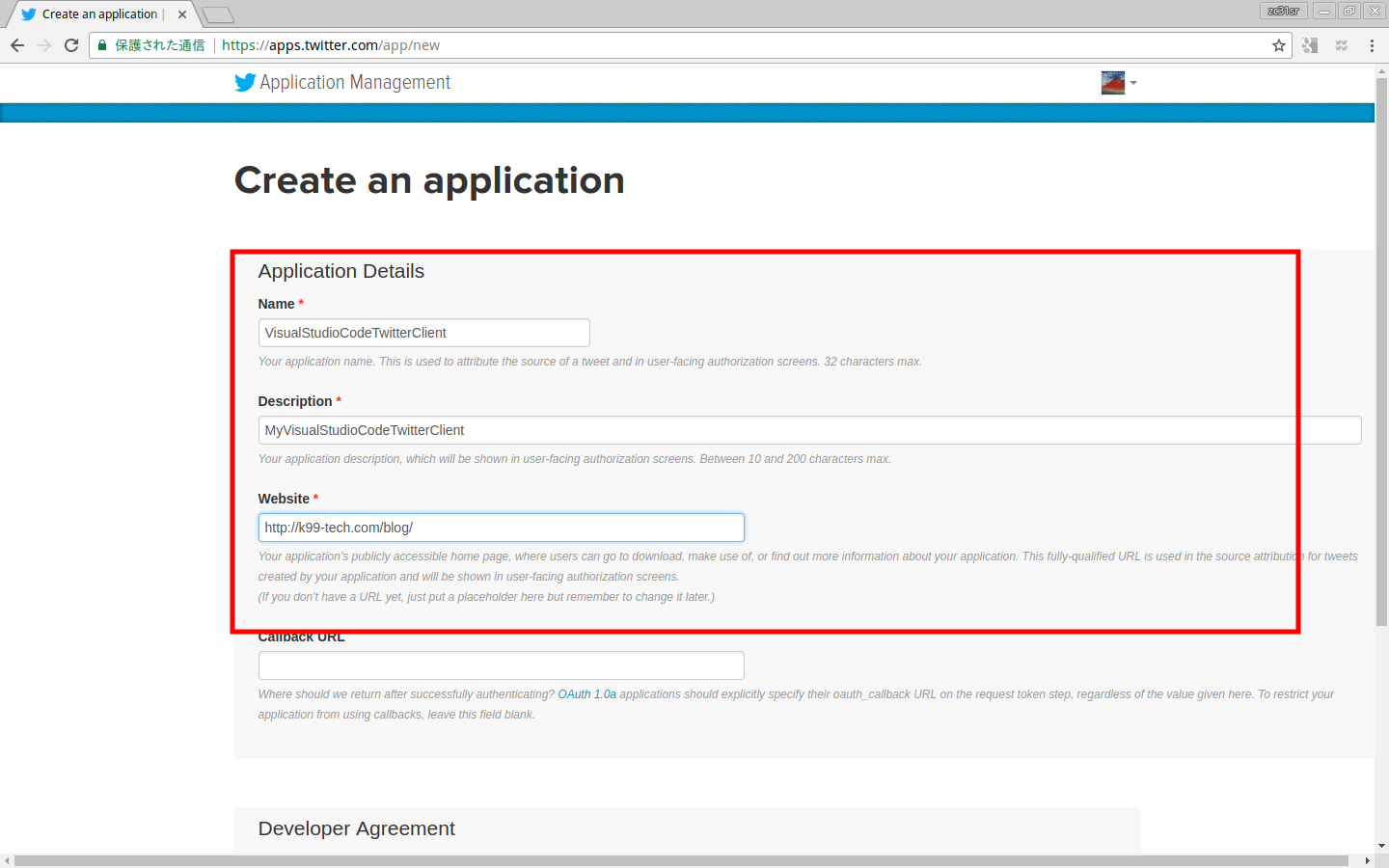
アプリケーションを作成します。アプリケーションの名前、詳細、Webサイトの情報などを登録します。Callback URLは特に必要有りません。


必要事項を入力したら利用規約に同意して登録。
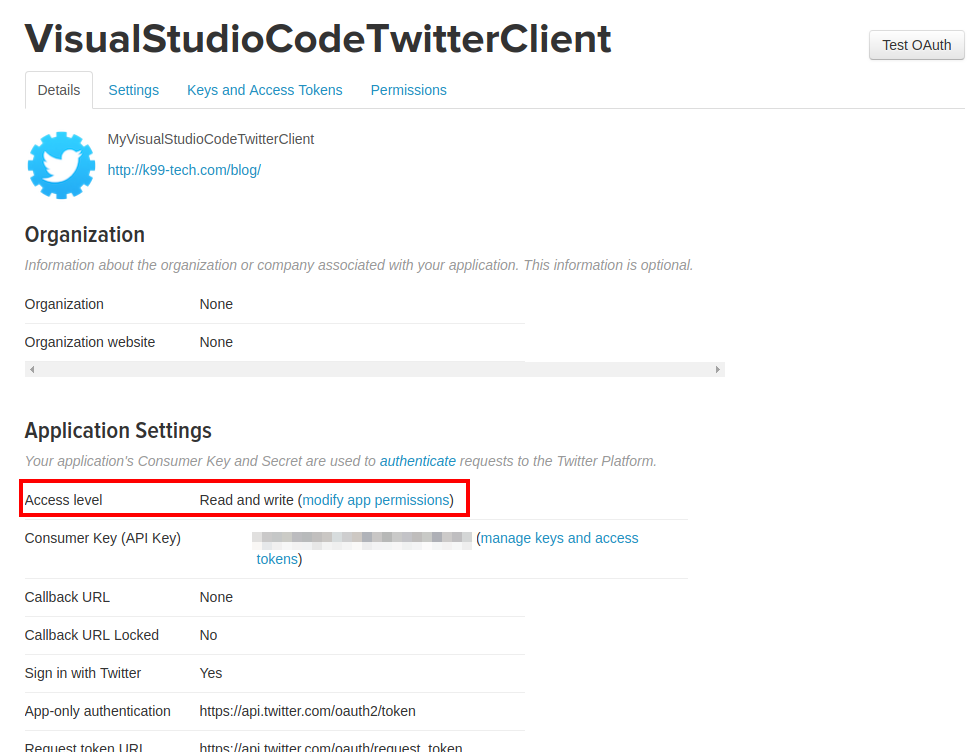
アカウントに’Read and Write’権限が与えられているか確認する
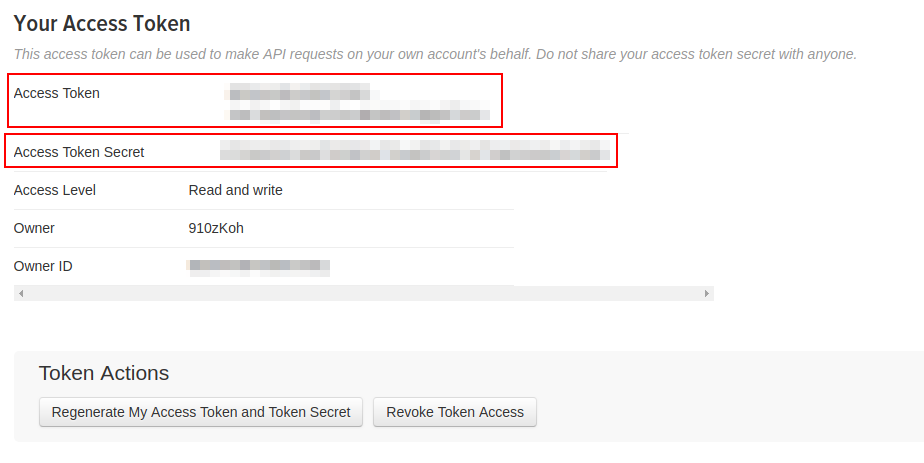
作成されたアカウントの”Access level”が”and Write”になっていることを確認します。

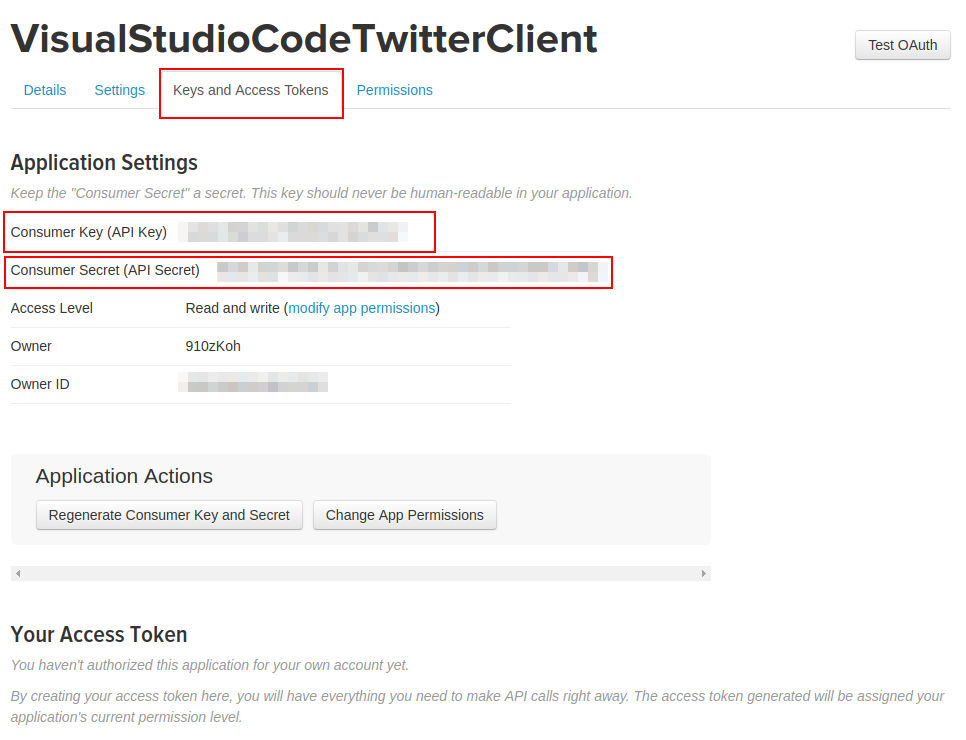
Consumer KeyとAccess tokenをメモ
“Access Tokens”タブを開き、”Consumer Key(API Key)”と”Consumer Secret(API Secret)”をメモします。

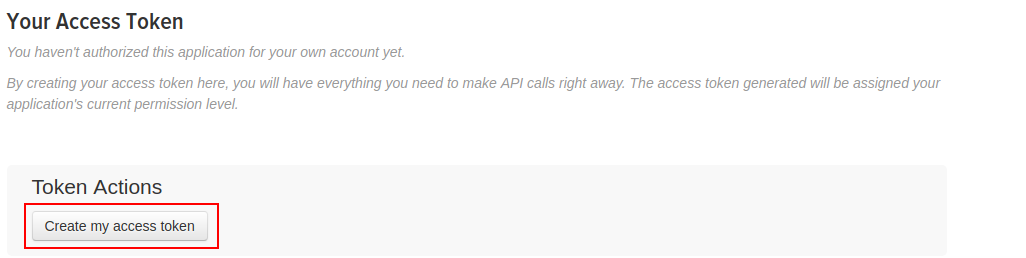
アクセストークンを作成します。ページの下部にある”Create my access token”をクリックします。

アクセストークンが生成されるので、”Access Token”と”Access Token Secret”をメモします。

Visual Studio Codeのユーザー設定にConsumer KeyとAccess tokenを設定する
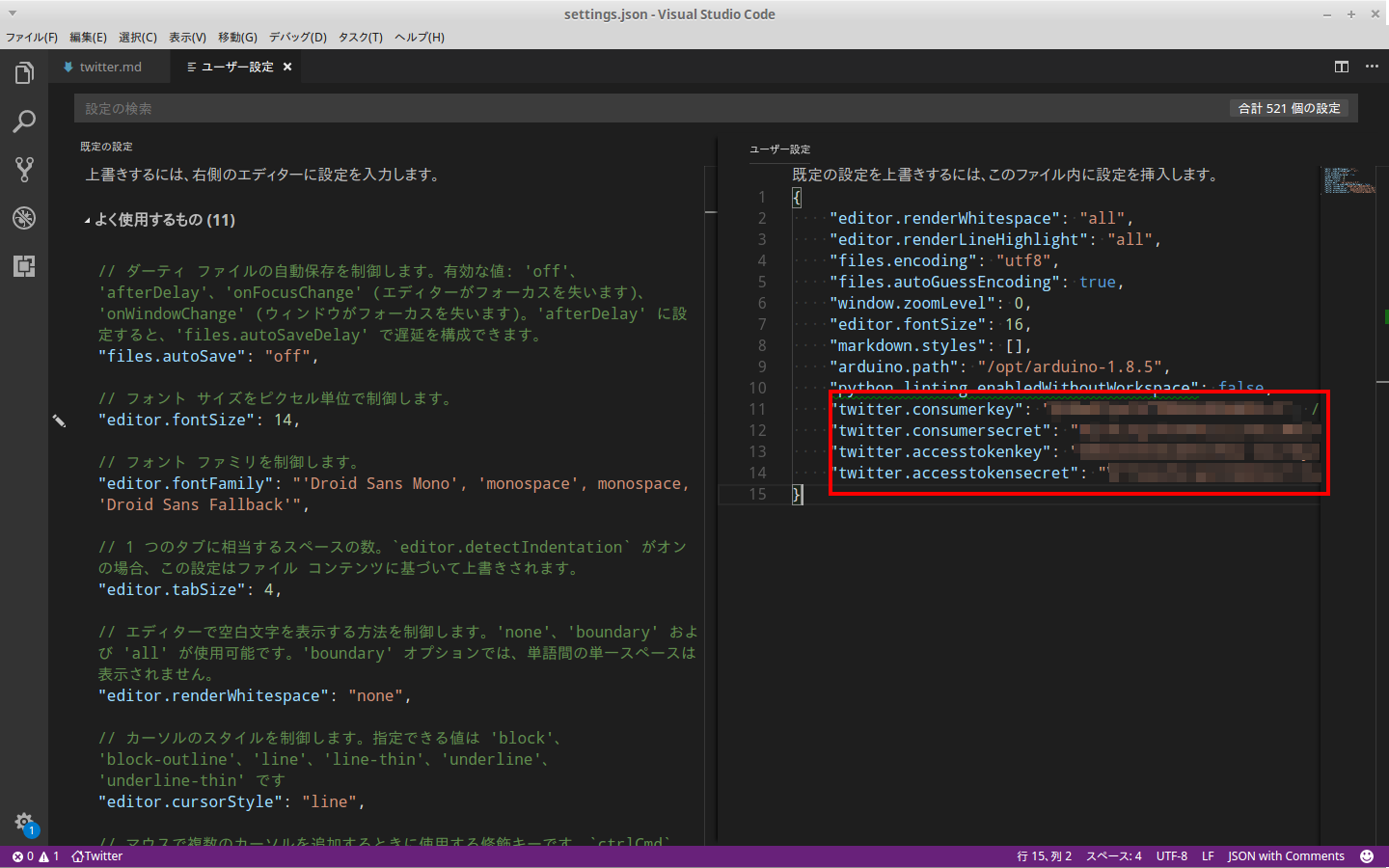
[Ctrl + ,]キーを押してユーザー設定画面を開き、右側のタブのユーザー設定に以下の記述を追加します。
"twitter.consumerkey": "xxxx", // Consumer Key (API Key)
"twitter.consumersecret": "xxxx", // Consumer Secret (API Secret)
"twitter.accesstokenkey": "xxxx", // Access Token
"twitter.accesstokensecret": "xxxx" // Access Token Secret

Twitter Clientを使う
左下のステータスバーにTwitterボタンが追加されているはずです。

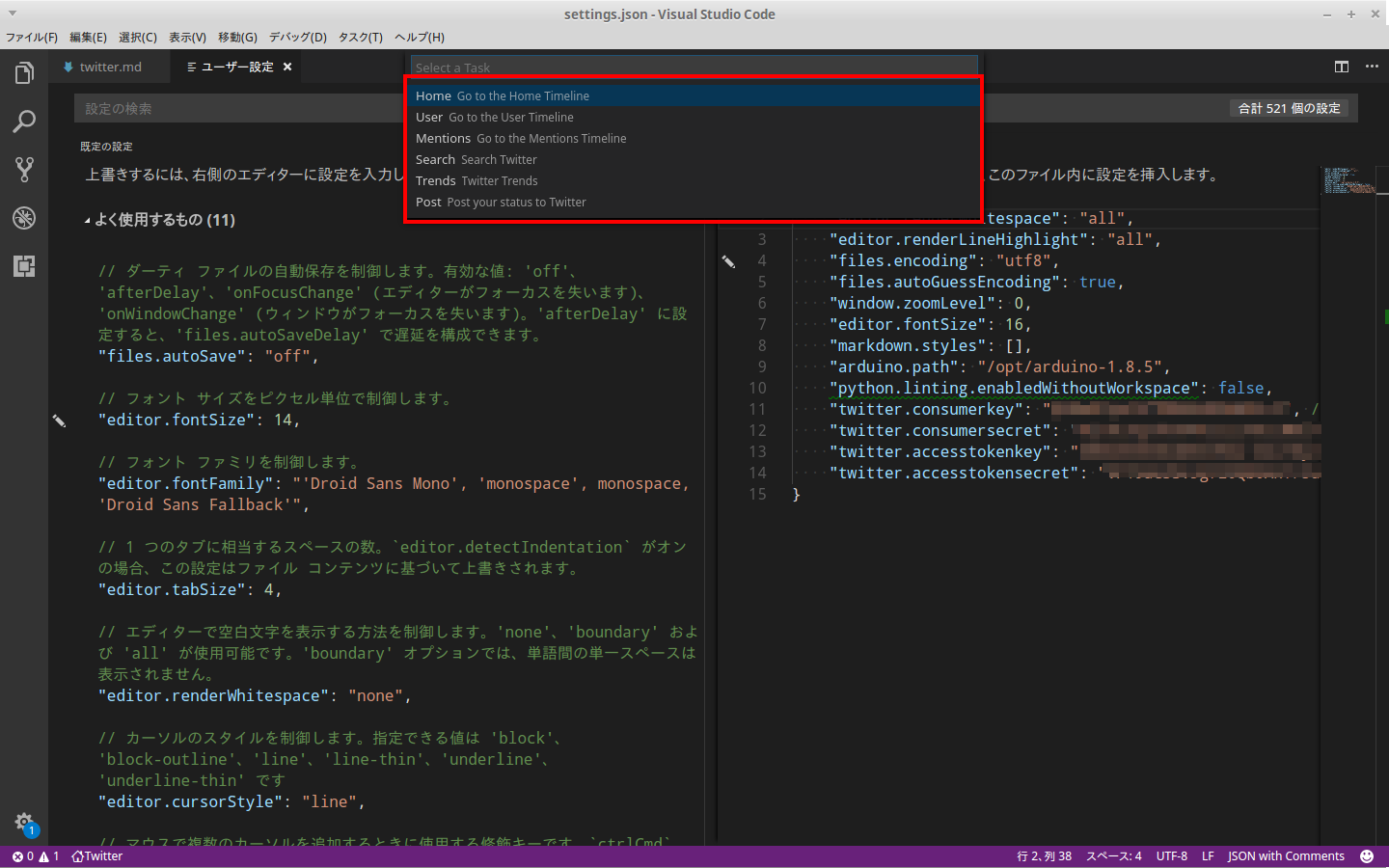
ボタンをクリックするとメニューが表示されます。

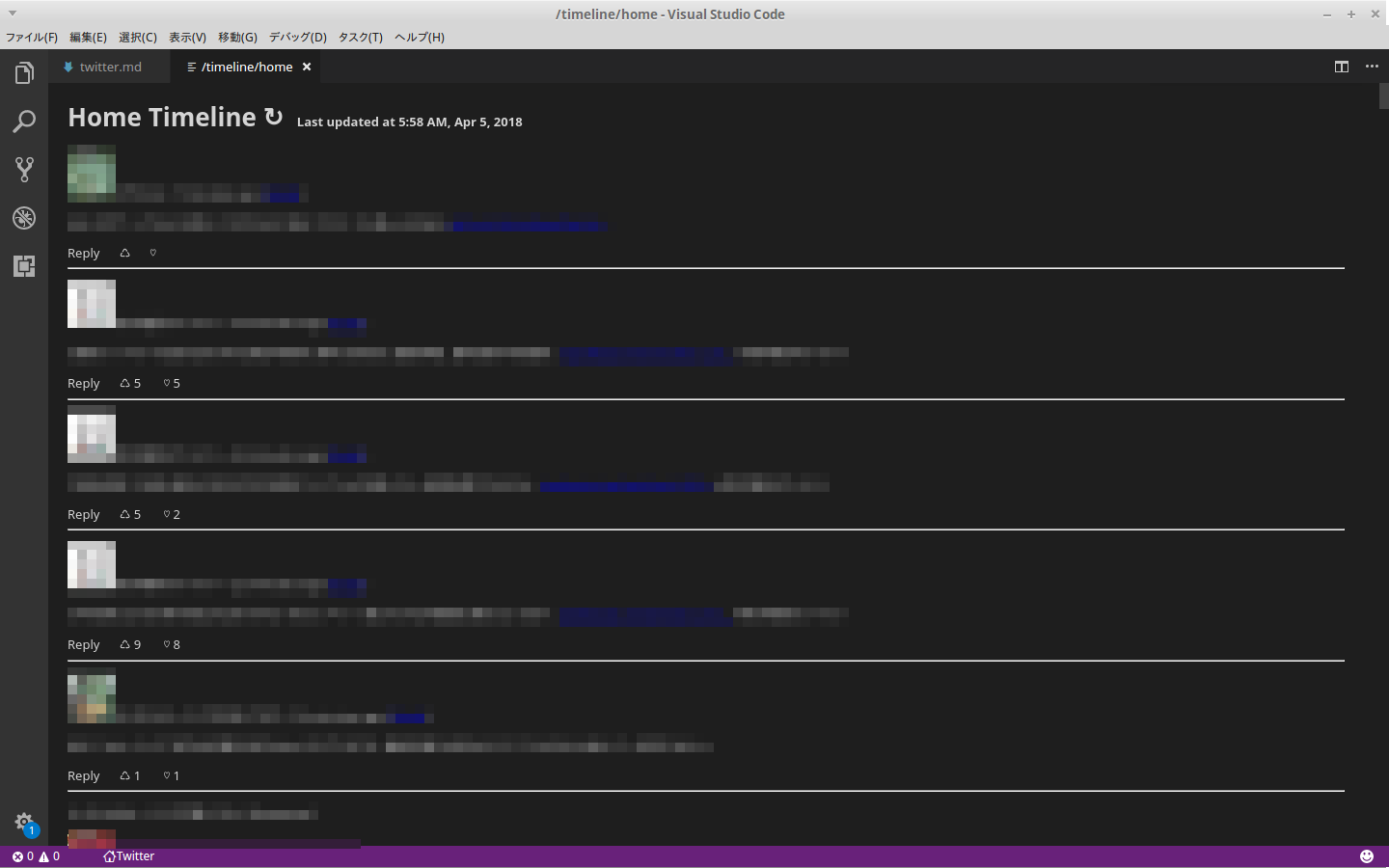
メニューからHomeを選択するとホーム画面が表示されます!

後はタイムラインを眺めるなりツイートするなりご自由に!


コメント