私の職場では関数の設計資料としてフローチャートを書く文化が根強く残っています。さらには状態遷移図やシーケンス図なども場合によっては必要になります。これらの図を作成するのに、ツールはword,ExcelやVisioなどを使っていますが、ご存じのとおりこれらのツールで作図するのは非常に面倒です(visioは幾分かマシですが)。
word,Excel,Visioでこれらの作図をする時に感じるデメリットは以下の3点です。
何か解決策は無いかなぁと色々と調べていたところ、PlantUMLというツールがあることが分かりました。PlantUMLはテキストからUMLの各種ダイアグラムを生成することが出来るフリーのツールです。
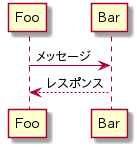
例えば、以下のようなコードを書くと
@startuml Foo -> Bar : メッセージ Foo <-- Bar : レスポンス @enduml
このような図を生成することが出来ます。

PlantUMLを使うことで得られるメリットは、
逆にデメリットは、
が挙げられますが、個人的には得られるメリットの方が大きいと感じます。そして何より完全無料で環境を構築できること。
Contents
インストール
生のPlantUMLを使う方法もありますが、ここではVisual Studio Codeの拡張機能を使います(Atomにも同様のプラグインがあるようですが、ここでは割愛します)。
事前準備
Visual Studio Code上でPlantUMLを動かすためには、以下の2つのソフトウェアが必要です。
それぞれインストールしておきます。
Graphvizは、Windowsの場合、最新の安定版「Stable X.XX Windows install packages」のインストーラをダウンロードして実行すればOKです(2018/4/10時点でバージョンは2.38)。
Linuxの場合は
$ sudo apt-get install graphviz
でOKです。
ちなみに、Linux mint 17.2でインストールされたバージョンは、
$ dot -v dot - graphviz version 2.36.0 (20140111.2315)
ちょっと古いけど大丈夫か・・・?
PlantUML拡張機能のインストール
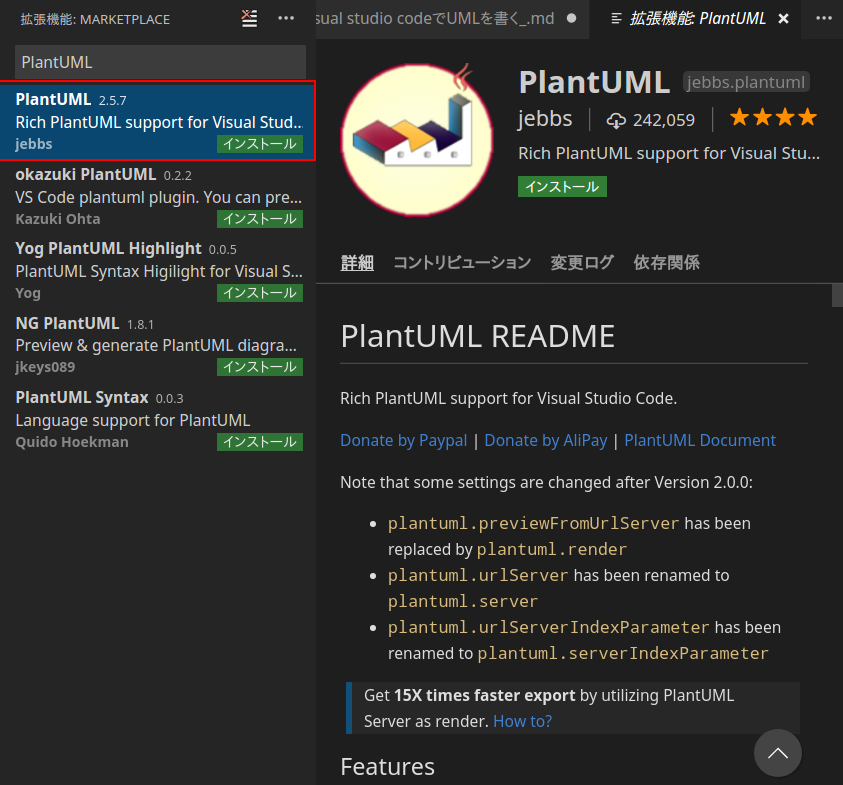
[Ctrl + Shift + X]キーを押して拡張機能の検索ウィンドウを開き、検索窓に’PlantUML’と入力し、PlantUML拡張機能をインストールします。インストールが終わったら一度Visual Studio Codeを再起動します。

初めてのPlantUML
‘@startuml’〜’@enduml’の間に書いたコードが認識されます。
また、デフォルトの設定では、以下の拡張子がダイアグラムファイルとして認識されます。Visual Studio Codeの設定から変更可能です。
- .wsd
- .pu
- .puml
- .plantuml
- .iuml
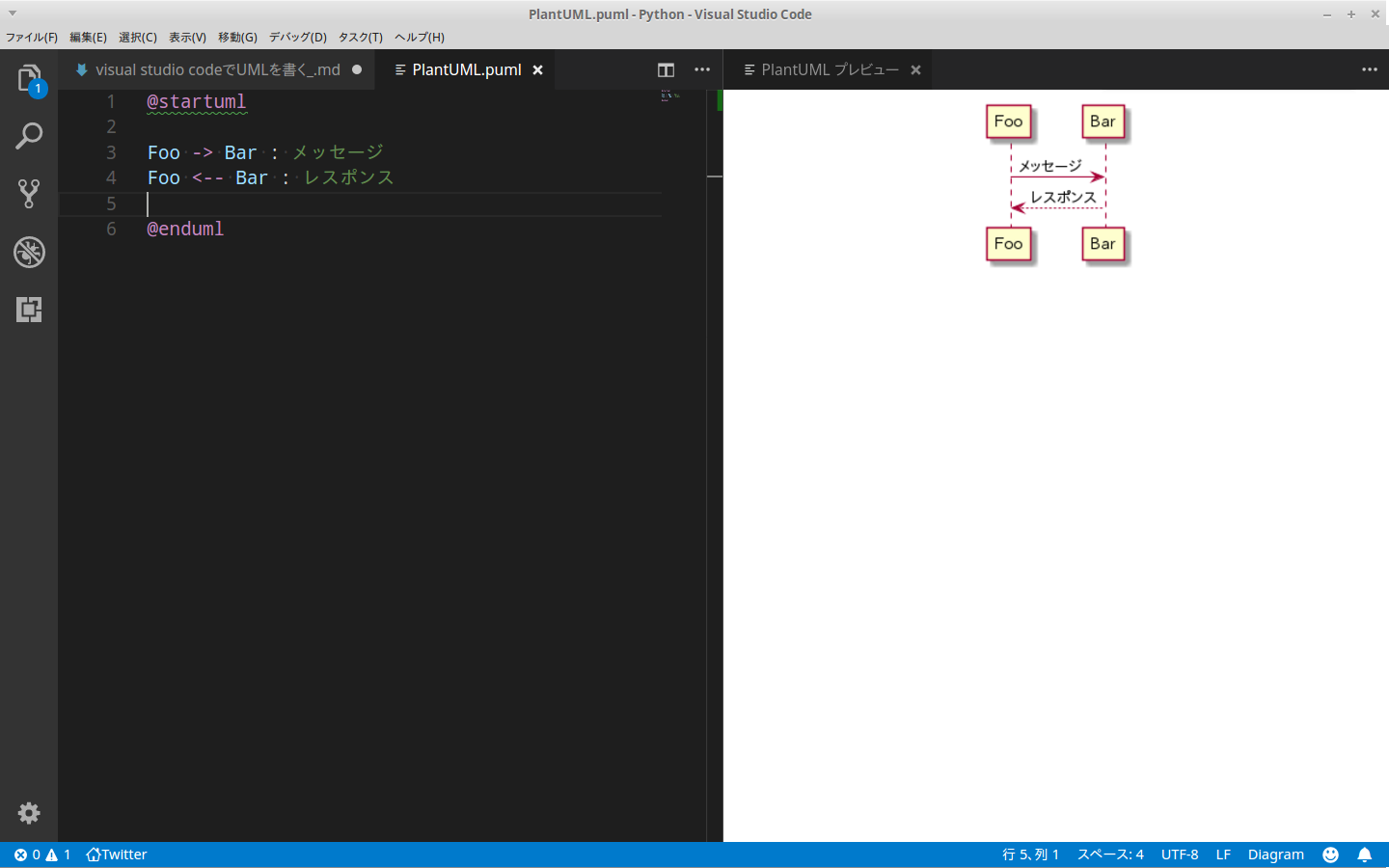
試しに、PlantUML.pumlというファイルを作り、中に以下のコードを記述します。
@startuml Foo -> Bar : メッセージ Foo <-- Bar : レスポンス @enduml
[Alt + D]キーを押すとプレビューが始まります。

ダイアグラムのエクスポート
コマンドパレット([F1]または[Ctrl + Shift + P])を開いて’plantuml’と入力するか、ダイアグラムファイルの中で右クリックするとコマンドが表示されます。
コマンドの説明
| コマンド | 内容 |
|---|---|
| Generate URL for Current Diagram | カーソル位置のダイアグラムからURLを生成 |
| Export Current Diagram | カーソル位置のダイアグラムをエクスポート |
| Preview Current Diagram | カーソル位置のダイアグラムをプレビュー [Alt + D] |
| Generate URLs for Current File Diagrams | ファイル内のダイアグラムからURLを生成 |
| Export Current File Diagrams | ファイル内のダイアグラムをエクスポート |
| Export Workspace Diagrams | ワークスペース内のダイアグラムをエクスポート |
UMLの書き方
詳細な書き方の解説を始めるとそれだけで本一冊掛けそうなくらいの分量になりそうなので、ここでは簡単な例だけ示します。詳細な書き方はPlantUMLの本家ページにリファレンスガイドがあるのでそちらを参照するか、プログラマーズ雑記帳様を参照してください。
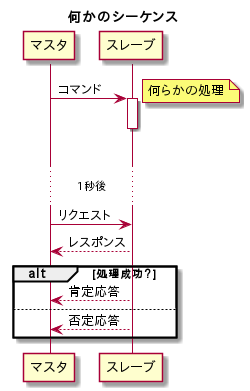
シーケンス図
@startuml
title 何かのシーケンス
マスタ -> スレーブ: コマンド
activate スレーブ
note right: 何らかの処理
deactivate スレーブ
|||
...1秒後...
'コメントも付けられるよ!
マスタ -> スレーブ: リクエスト
スレーブ --> マスタ: レスポンス
alt 処理成功?
マスタ <-- スレーブ: 肯定応答
else
マスタ <-- スレーブ: 否定応答
end
@enduml

ユースケース図
T.B.D
クラス図
T.B.D
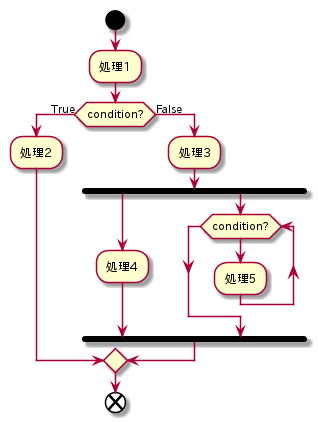
アクティビティ図
@startuml
start
:処理1;
if (condition?) then (True)
:処理2;
else (False)
:処理3;
fork
:処理4;
fork again
while (condition?)
:処理5;
endwhile
end fork
endif
end
@enduml

コンポーネント図
T.B.D
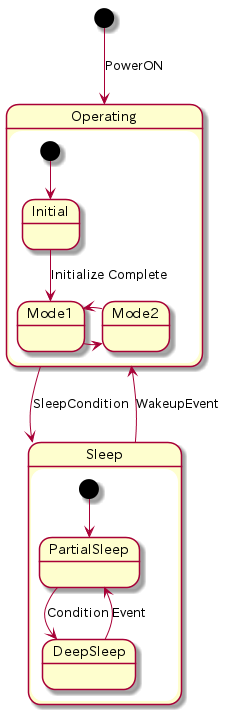
状態遷移図
@startuml
[*] --> Operating : PowerON
state Operating {
[*] --> Initial
Initial --> Mode1 : Initialize Complete
Mode1 -> Mode2
Mode2 -> Mode1
Operating --> Sleep : SleepCondition
}
state Sleep {
[*] --> PartialSleep
PartialSleep --> DeepSleep : Condition
DeepSleep --> PartialSleep : Event
Sleep --> Operating : WakeupEvent
}
@enduml

オブジェクト図
T.B.D
配置図(β版)
T.B.D
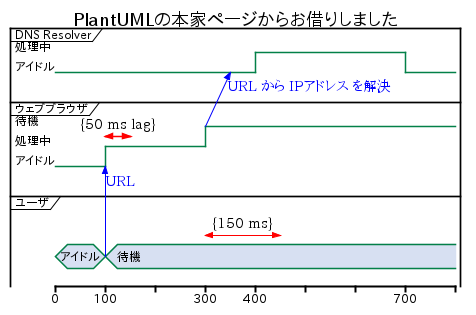
タイミング図(β版)
@startuml
title PlantUMLの本家ページからお借りしました
robust "DNS Resolver" as DNS
robust "ウェブブラウザ" as WB
concise "ユーザ" as WU
@0
WU is アイドル
WB is アイドル
DNS is アイドル
@+100
WU -> WB : URL
WU is 待機
WB is 処理中
WB@100 <-> @150 : {50 ms lag}
@+200
WB is 待機
WB -> DNS@+50 : URL から IPアドレス を解決
@300 <-> @+150 : {150 ms}
@+100
DNS is 処理中
@+300
DNS is アイドル
@enduml

その他
PlantUMLのドキュメントを読むと、Renderを外部(サーバー)に持たせることも出来るみたいですが、今回は割愛します。複数名で共同で作業する場合はRenderをサーバー側に持たせたほうが良いのかな?



コメント