こんにちは!こー(@910zKoh)です。
先日、当ブログの常時SSL化対応を行いましたが、その後から新しい記事を投稿する際に403 Forbiddenエラーが発生するようになりました。

新規投稿時に毎回403 Forbiddenエラーが発生していたのでは正直やってられません。ということで原因と対策を調べてみました。
Contents
環境
- サーバー:ロリポップ(レンタルサーバー)
403 Forbiddenエラーの発生原因
投稿時などに403 Forbiddenエラーが発生するのはWAF(Web Application Firewall:Webアプリケーションファイアウォール)が効いているのが原因です。
↑にもあるとおり、Webサイトを不正な攻撃から守るための機能であり非常に有り難い機能です。しかし、その保護機能が過剰に働いてWordpress管理画面からの設定変更などを攻撃と誤判定してしまうケースも度々発生しているようです。
403 Forbiddenエラーの対策
WAFを一時的に無効にする(非推奨)
エラーの発生原因となるWAFを無効にすればエラーは発生しなくなります。ただし、WAFを無効にするとWebサイトの保護機能が無効になるため、大事なWebサイトが脅威に晒される事になります。本当に一時的に無効にするのなら仕方が無いかもしれませんが、恒久的にWAFを無効にするのはやめておきましょう。
以降では、2018年8月時点で当ブログが稼働しているロリポップレンタルサーバーを例にWAFを無効にする手順を説明します。
- ロリッポップのユーザー専用ページにログインします
-
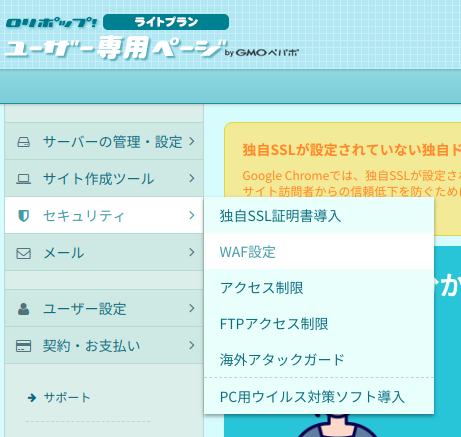
ユーザー専用ページにログインしたら、左側にあるメニューから[セキュリティ]-[WAF設定]を選択します

-
WAFを無効化したいドメインの”無効にする”ボタンをクリックします

-
設定が反映されるまで5分〜10分掛かりますのでしばし待ちます
以上の手順でWAF自体を無効にすることができます。
WAF無効の状態で行いたい操作が終わったら、WAFを有効に戻すのを忘れないようにしましょう。
Site Guardプラグインを使う(推奨)
Site Guardプラグインを使用して、WAFの機能自体は有効にしつつ403 Forbiddenエラーの発生を防ぐ方法を紹介します。なお、Site Guardプラグインのインストール方法は割愛させていただきます(いつもどおりプラグインを検索してインストール&有効化してください)。
Site GuardプラグインにはWAFチューニング機能というものがあり、WAF検知時に検出されたシグネチャから除外ルールを作成することができます。WAFの除外ルール作成方法は以下のとおりです。
- WAF設定画面で対象ドメインの”ログ参照”ボタンをクリックし、WAF検知ログ画面を開きます

-
WAF検知ログの中から、除外したい操作のシグネチャをメモします

今回の場合、投稿時の操作を除外したいため”k99-tech.com/blog/wp-admin/post.php”で発生したシグネチャであるoscmd-try-28をメモしておきます。
- WordPressの管理者ページにログインします
-
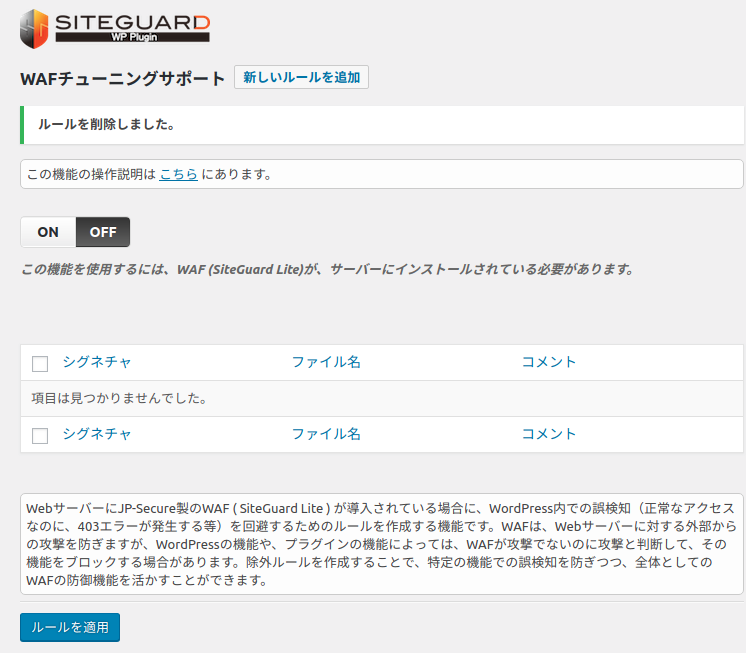
左側のメニューから[SiteGuard]-[WAFチューニングサポート]を開きます

-
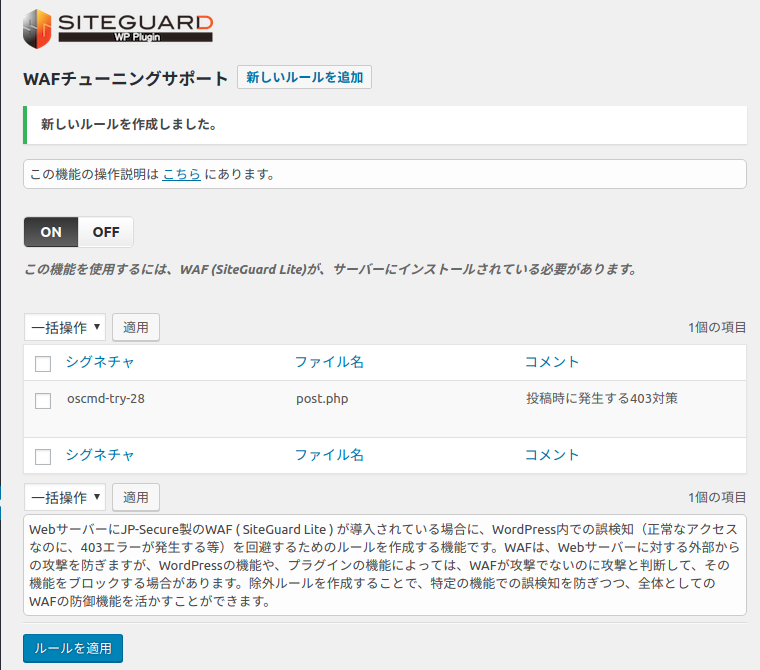
“新しいルールを追加”をクリックし、必要事項を入力し保存します

-
“ルールを適用”します

これで無事記事の投稿時に403 Forbiddenエラーが発生しなくなりました。
注:サーバーにアップロードされている”.htaccess”を編集することでも同じ効果が得られます。が、”.htaccess”の編集をミスるとWebサイト自体が表示されなくなるなどリスクもありますので今回はプラグインを使う方法を紹介しました。



コメント