前回に引き続きブログの表示速度の改善を図っていきたいと思います。
前回、『PageSpeed Insights』で提示された改善案は以下のとおりでした。今回はこのそれぞれについて詳しく見て行きたいと思います。
- 圧縮を有効にする
- ブラウザのキャッシュを活用する
- スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
- サーバーの応答時間を短縮する
※手をつけやすそうな順に順番を並び替えました。
圧縮を有効にする
この項目の詳細説明を読むと次のようなことが書いてあります。
圧縮を有効にする gzip や deflate を使用してリソースを圧縮することで、ネットワークで送信されるバイト数を減らすことができます。 次のリソースの圧縮を有効にすると、転送サイズを 112.9 KB(66%)削減できます。…-includes/js/jquery/jquery.js?ver=1.12.4 を圧縮すると 61.9 KB(65%)削減できます。
詳細説明を見るとページ上の圧縮可能なリソースが圧縮されていない場合にこの警告が出るようです。ということで圧縮する設定をしていきたいと思います。
改善方法
圧縮の設定は、契約しているレンタルサーバーなどの公開(アップロード)フォルダにある、「.htaccess」というファイルを編集する必要があります。このファイルの編集をミスると最悪ブログが表示されなくなる可能性もあるので必ずバックアップを取得し、自己責任で行ってください。
.htaccessに以下の記述を追加します。
AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript
【参考】
WordPressを高速化!格安サーバでもスコアアップできる5つの大改善策【詳細版】|時機到来
「.htaccess」の編集方法は別途お調べください。
改善結果
上記対策を施したところ、PageSpeed Insightsのスコアが以下のとおりでした。


対策前後を比較すると以下の通り改善しています。
| 対策前 | 対策後 | 比較 | |
|---|---|---|---|
| モバイル | 61 | 68 | +7pt |
| PC | 73 | 81 | +8pt |
ブラウザのキャッシュを活用する
まずは、PageSpeed Insightsの解説をよみます。
ブラウザのキャッシュを活用する 静的リソースの HTTP ヘッダー内で、有効期日や最大経過時間を設定すると、ブラウザがネットワークからではなくローカル ディスクから以前にダウンロードしたリソースを読み込むようになります。 次のキャッシュ可能なリソースでブラウザのキャッシュを活用してください:…content/uploads/2017/03/redmine_logo.png(有効期限が指定されていません)
ブラウザのキャッシュを使うようにサーバー側で設定してあげれば、表示速度が改善するということのようです。
改善方法
こちらも圧縮の有効化と同様に.htaccessを更新する必要があります。前回同様にバックアップを取り自己責任でおねがいします。
.htaccessに以下の記述を追加します。
ExpiresActive On ExpiresByType text/css "access plus 1 weeks" ExpiresByType image/gif "access plus 1 weeks" ExpiresByType image/jpeg "access plus 1 weeks" ExpiresByType image/png "access plus 1 weeks" ExpiresByType application/javascript "access plus 1 weeks" ExpiresByType application/x-javascript "access plus 1 weeks"
【参考】
WordPressを高速化!格安サーバでもスコアアップできる5つの大改善策【詳細版】|時機到来
改善結果
対策後のPageSpeed Insightsのスコアを見てみます。
※比較のため、圧縮の有効化を一度解除しています。


対策前後のスコアを比較してみます。
| 対策前 | 対策後 | 比較 | |
|---|---|---|---|
| モバイル | 61 | 65 | +4pt |
| PC | 73 | 77 | +4pt |
圧縮の有効化より幅が狭いですが、コチラもスコアが上昇しました。
ここまでのまとめ
長くなってきたのでここらで一旦まとめたいと思います。今回実施した対策は以下の2点です。
* 圧縮を有効にする
* ブラウザのキャッシュを活用する
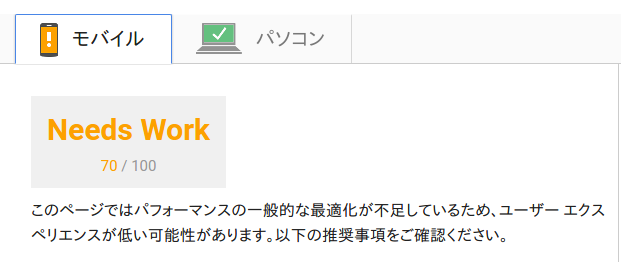
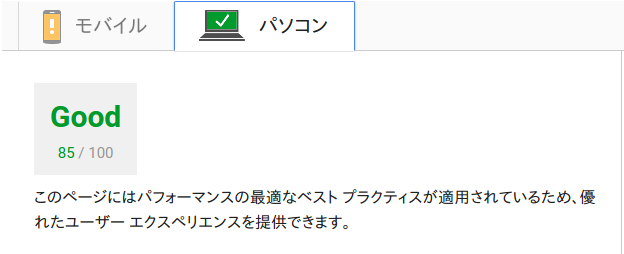
これらの対策を2つとも適用した結果、PageSpeed Insightsのスコアは以下の様になりました。


対策前後のスコアを比較するとこのようになります。
| 対策前 | 対策後 | 比較 | |
|---|---|---|---|
| モバイル | 61 | 70 | +9pt |
| PC | 73 | 85 | +12pt |
大分スコアが改善されました。
残す所はサーバーの応答時間とJavascriptですが、これらはハードルが高そうだなぁ・・・。

コメント